Otra recurso que nos permite la clase Canvas es el de graficar texto.
1 - Creamos un proyecto llamado: Proyecto040
Borramos el TextView que agrega automáticamente el Android Studio y definimos el id del RelativeLayout con el valor: layout1:

Ahora codificamos la clase donde se encuentra toda la lógica:
package ar.com.tutorialesya.proyecto039;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Typeface;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.RelativeLayout;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RelativeLayout layout1 = (RelativeLayout) findViewById(R.id.layout1);
Lienzo fondo = new Lienzo(this);
layout1.addView(fondo);
getSupportActionBar().hide();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
class Lienzo extends View {
public Lienzo(Context context) {
super(context);
}
protected void onDraw(Canvas canvas) {
canvas.drawRGB(0, 0, 255);
Paint pincel1 = new Paint();
pincel1.setARGB(255, 255, 0, 0);
pincel1.setTextSize(30);
pincel1.setTypeface(Typeface.SERIF);
canvas.drawText("Hola Mundo (SERIF)", 0, 70, pincel1);
pincel1.setTypeface(Typeface.SANS_SERIF);
canvas.drawText("Hola Mundo (SANS SERIF)", 0, 100, pincel1);
pincel1.setTypeface(Typeface.MONOSPACE);
canvas.drawText("Hola Mundo (MONOSPACE)", 0, 140, pincel1);
Typeface tf = Typeface.create(Typeface.SERIF, Typeface.ITALIC);
pincel1.setTypeface(tf);
canvas.drawText("Hola Mundo (SERIF ITALIC)", 0, 180, pincel1);
tf = Typeface.create(Typeface.SERIF, Typeface.ITALIC
| Typeface.BOLD);
pincel1.setTypeface(tf);
canvas.drawText("Hola Mundo (SERIF ITALIC BOLD)", 0, 220, pincel1);
}
}
}
Para graficar texto disponemos del método drawText que nos permite imprimir un String en una determinada columna, fila con un determinado pincel que podemos definir su color:
Paint pincel1=new Paint();
pincel1.setARGB(255,255,0,0);
El tamaño de la letra:
pincel1.setTextSize(30);
El estilo de la letra:
pincel1.setTypeface(Typeface.SERIF);
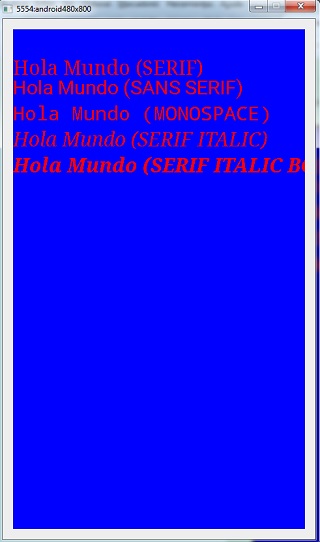
La interfaz del programa es:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto039.zip