Android organiza las componentes visuales (Button, EditText, TextView etc.) en pantalla mediante contenedores llamados Layout.
Hasta ahora no nos a preocupada como organizar una pantalla, sino nos hemos centrado en la funcionalidad de cada programa que implementamos.
Ahora comenzaremos a preocuparnos como organizar y disponer las componentes dentro de la pantalla.
- LinearLayout.
LinearLayout es uno de los diseños más simples y más empleado. Simplemente establece los componentes visuales uno junto al otro, ya sea horizontal o verticalmente.
Creemos un proyecto llamado ProyectoLayout1, borremos el TextView que agrega por defecto el ADT.
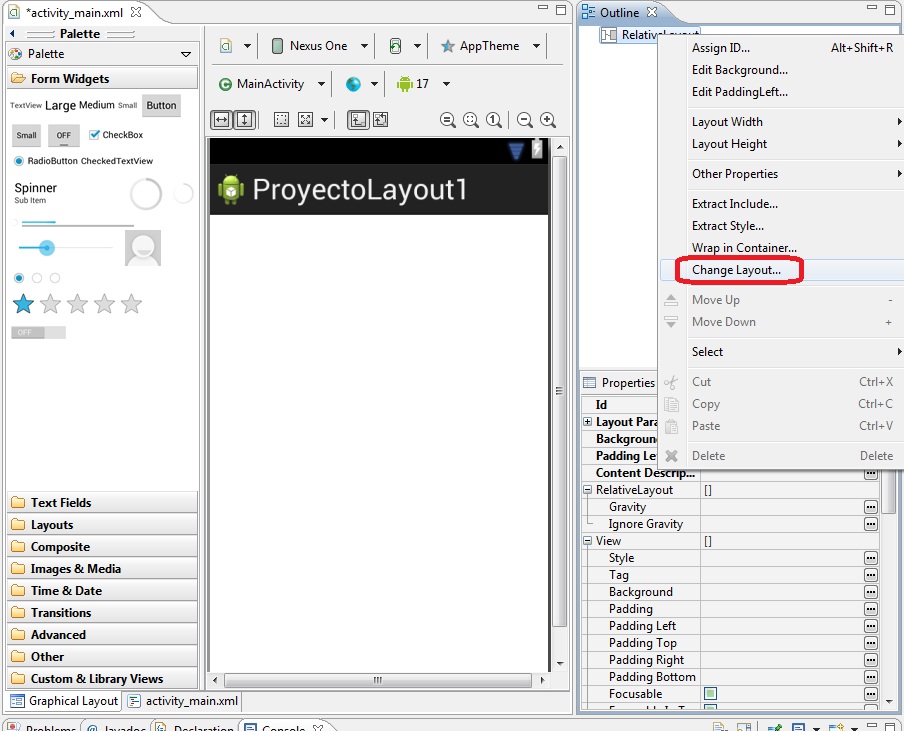
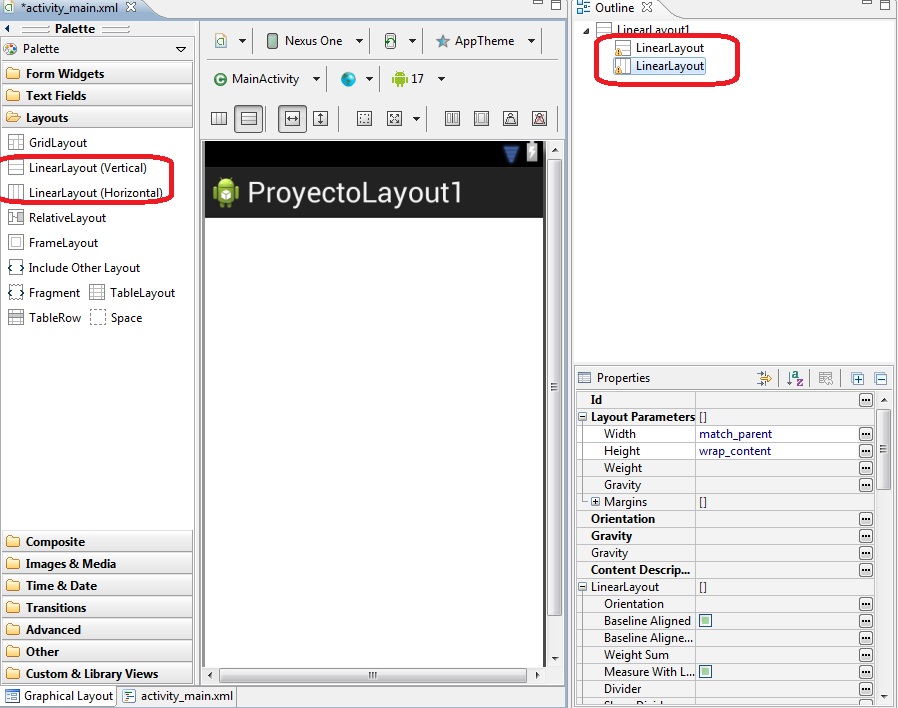
Para cambiar nuestro layout por defecto que es el RelativeLayout que crea el ADT debemos presionar el botón derecho del mouse en la ventana Outline donde dice RelativeLayout y seleccionar Change Layout (Debemos seleccionar en el diálogo que lo queremos cambiar por un layout de tipo LinearLayout vertical):

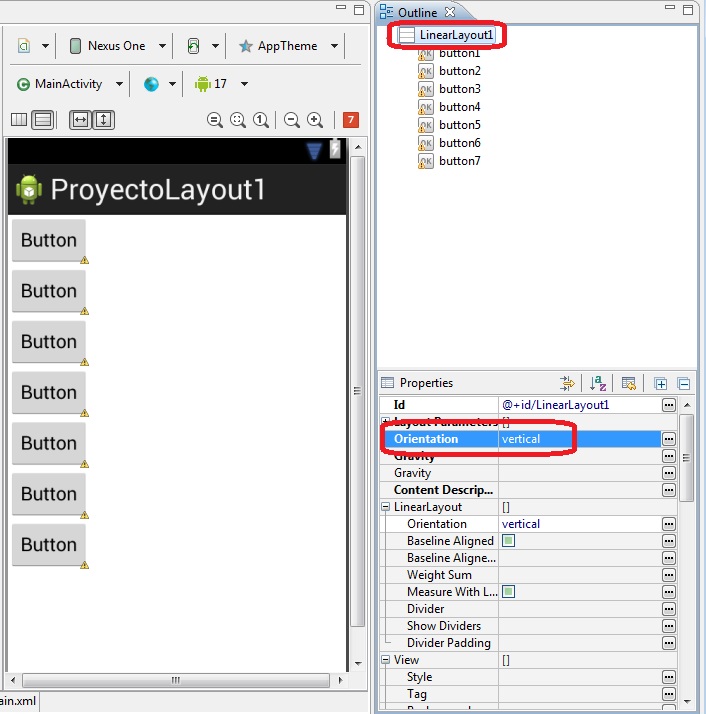
Una de las propiedades más importantes del contenedor LinearLayout es Orientation.
Si fijamos la propiedad Orientation con el valor Vertical luego las componentes contenidas en el Layout se disponen una debajo de otra (Cuando disponemos un contenedor LinearLayout con orientación vertical y disponemos una serie de botones luego podemos ver algo similar a:

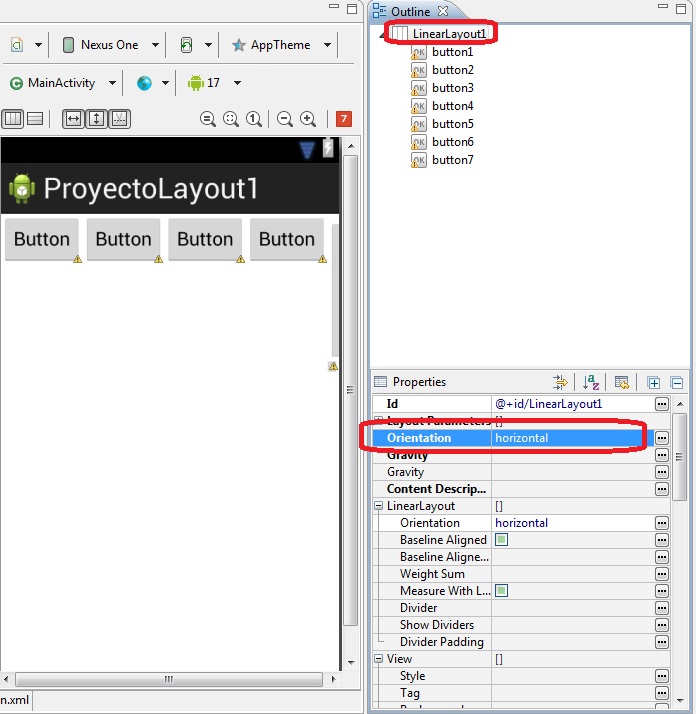
En cambio si fijamos la propiedad Orientation con el valor Horizontal el resultado es la disposición de las componentes en forma horizontal:

Podemos disponer más de una componente de tipo LinearLayout para implementar nuestra interfaz visual. Veamos los objetos y propiedades a configurar si queremos la siguiente interfaz:

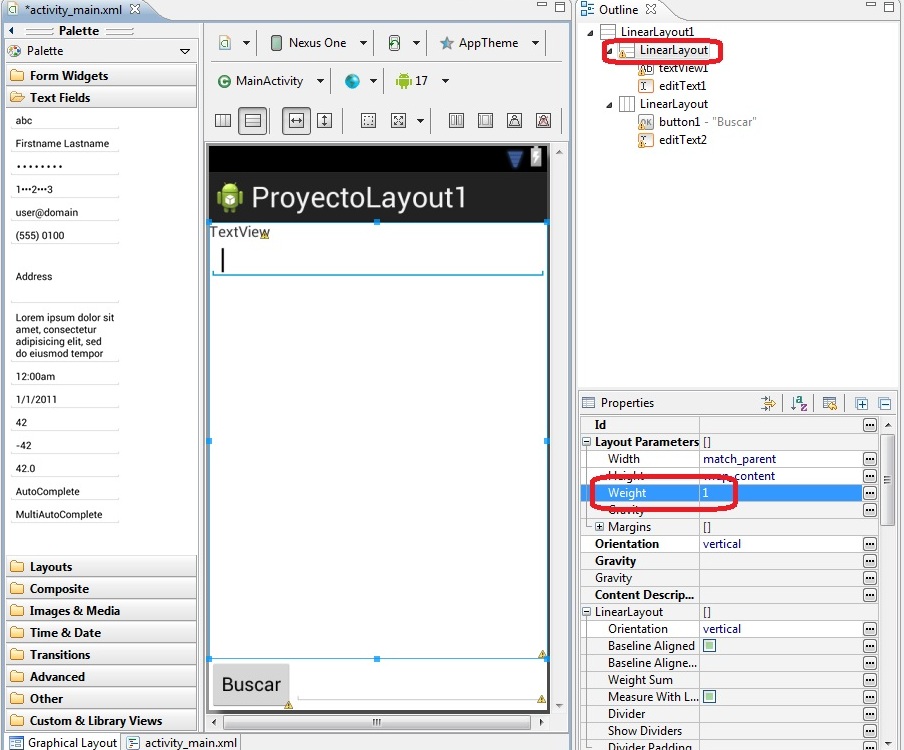
Para implementar este interfaz hemos agregado de la pestaña "Layouts" dos controles de tipo "LinearLayout (Vertical)" en la parte superior y uno de tipo "LinearLayout (Horizontal)" en la parte inferior:

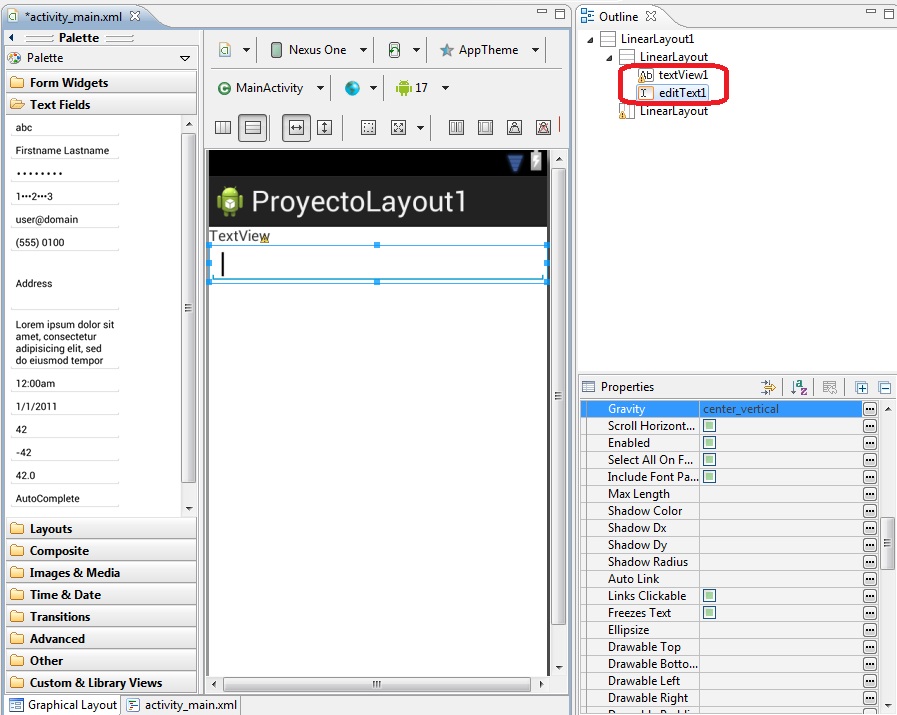
Disponemos un TextView y un EditText en el LinearLayout superior (Podemos arrastrarlos directamente a la ventana Outline dentro del LinearLayout respectivo):

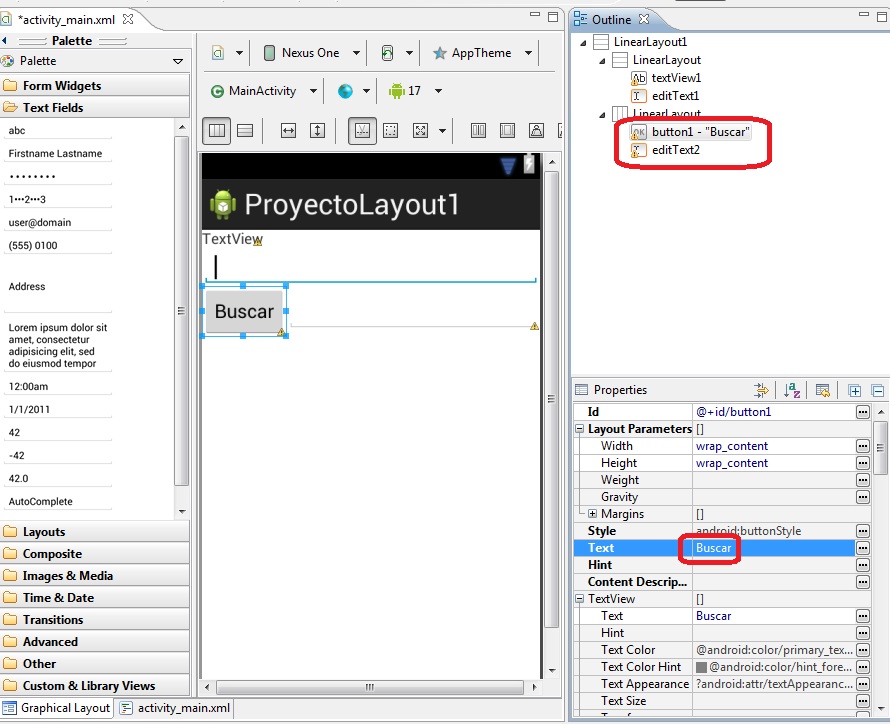
Ahora en el otro LinearLayout agregamos un Button y un TextView:

Para que el segundo LinearLayout quede en la parte inferior de la pantalla inicializamos las propiedades "Layout_weight" con 1 para el superior y con 0 para el inferior:

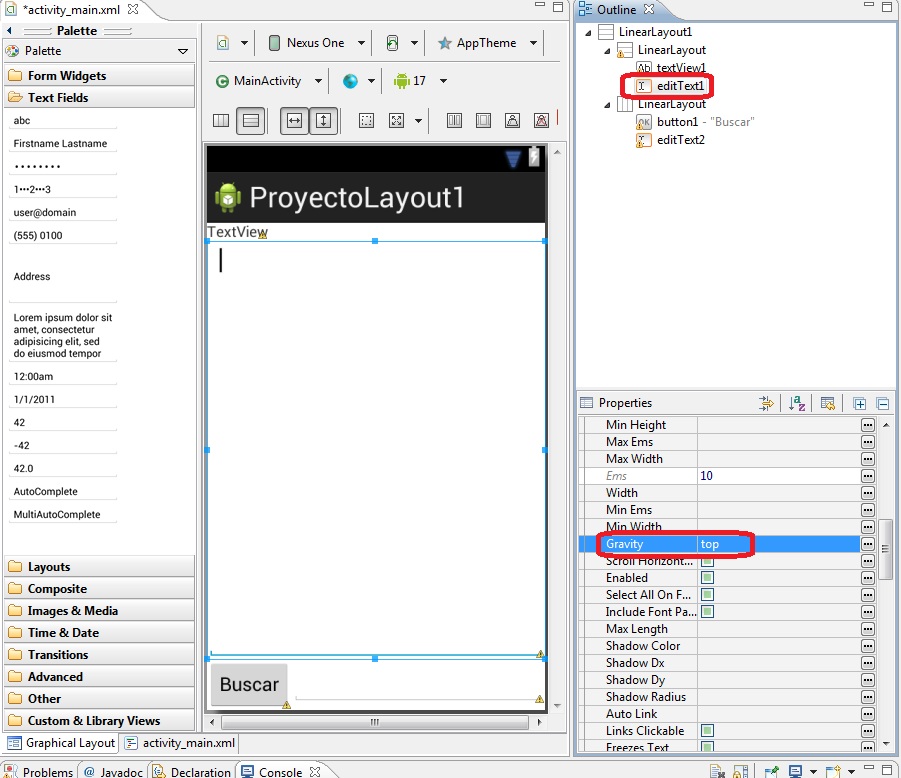
Seleccionamos el EditText del primer LinearLayout y fijamos Layout Height con el valor Match Parent (para que ocupe todo el espacio del contenedor) y para la propiedad gravity asignamos el valor top

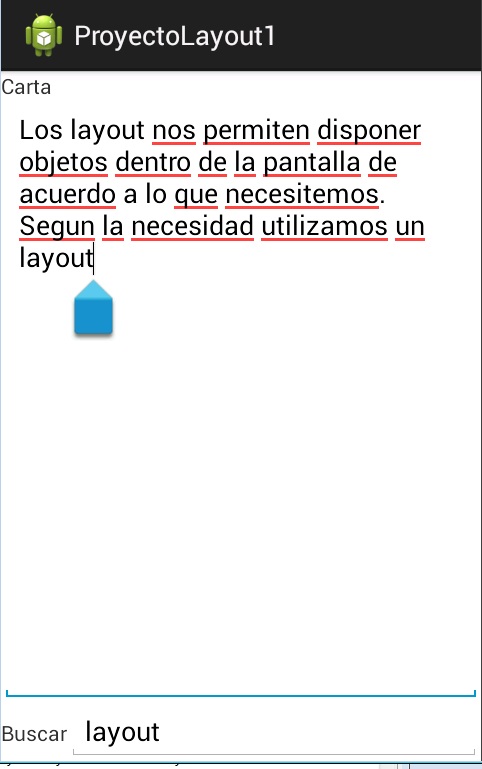
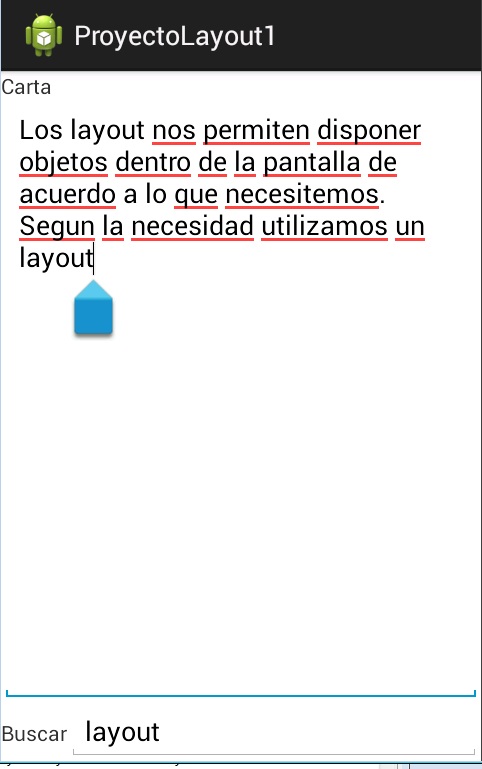
Finalmente actualizamos el segundo EditText con lo que tenemos como resultado la interfaz:

Propiedad Gravity.
Otra propiedad muy utilizada es Gravity. Esta propiedad nos permite alinear a la izquierda, a la derecha, a la parte superior, a la parte superior derecha etc.
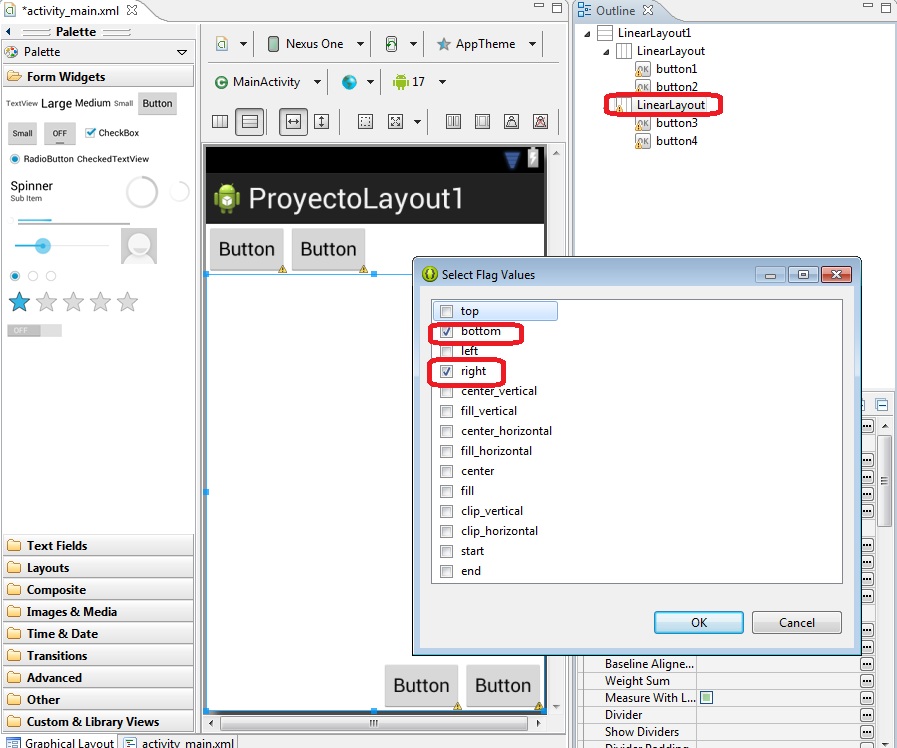
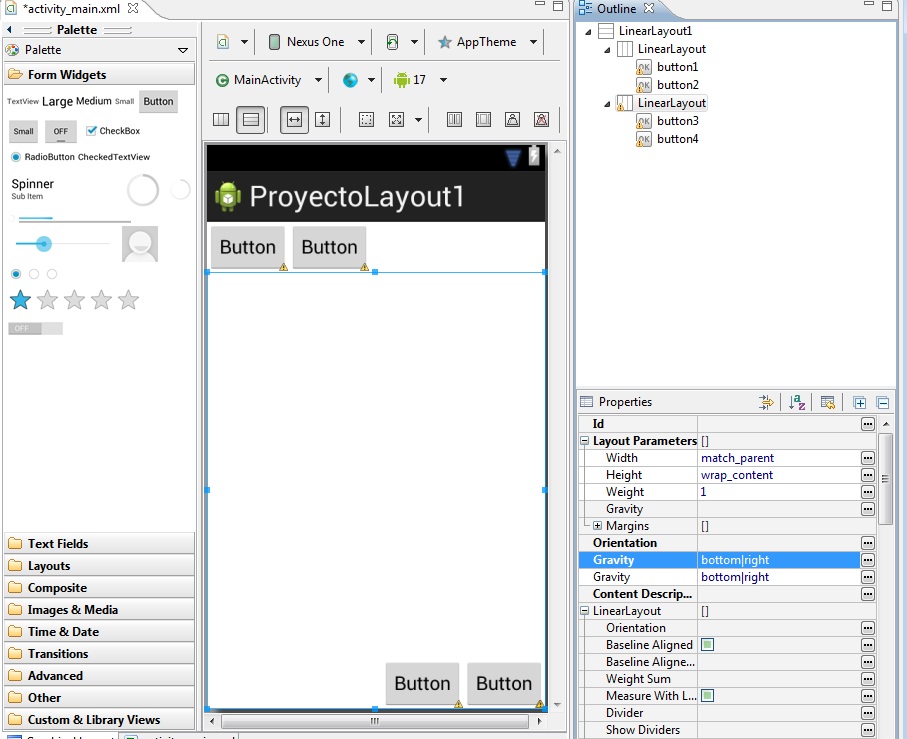
Para implementar la siguiente interfaz:

Para el LinearLayout superior definimos la propiedad Layout_weight con valor 0 y el segundo LinearLayout la misma propiedad Layout_weight con valor 1. Los dos botones que ubicamos en el segundo LinearLayout aparecen en la parte inferior derecha ya que inicializamos la propiedad Gravity del segundo LinearLayout con los valores: