Problema:
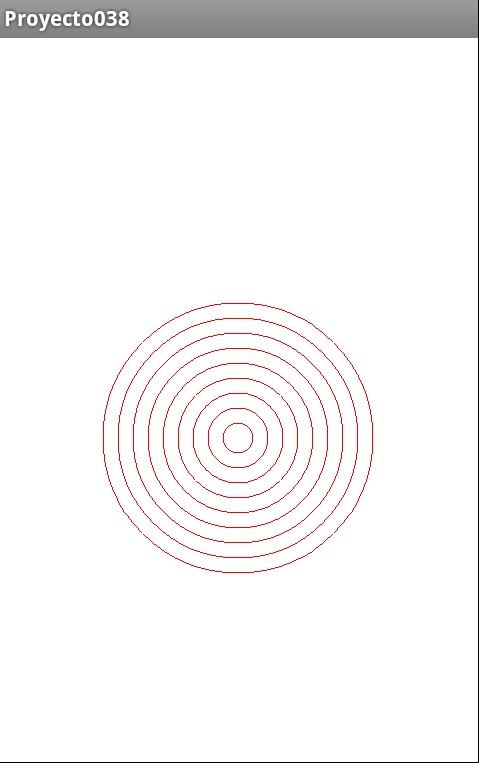
Pintar el fondo de color blanco y dibujar 10 círculos crecientes desde el medio de la pantalla.
1 - Creamos un proyecto llamado: proyecto038
Lo almacenamos en el paquete: com.androidya.proyecto038
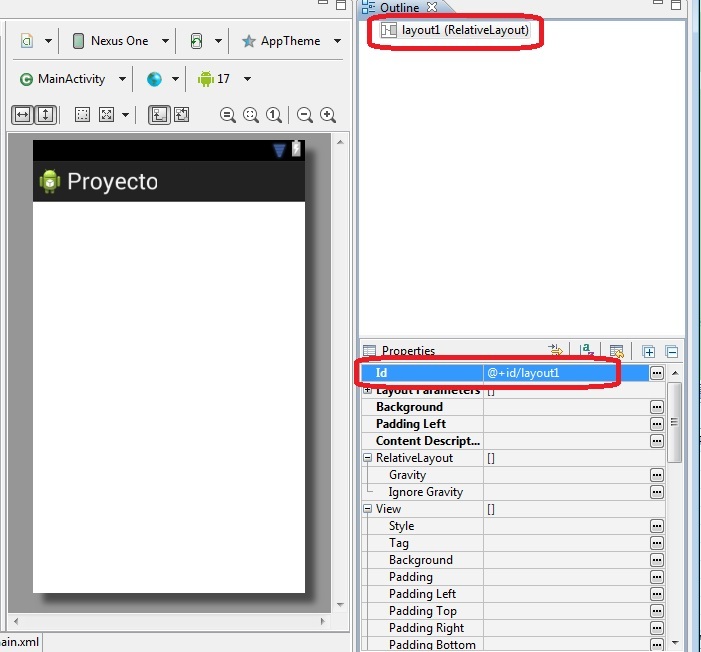
Borramos el TextView que agrega automáticamente el plug-in de Eclipse y difinimos el id del RelativeLayout con el valor: @+id/layout1:

Ahora codificamos la clase donde se encuentra toda la lógica:
package com.androidya.proyecto038;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.RelativeLayout;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RelativeLayout layout1 = (RelativeLayout) findViewById(R.id.layout1);
Lienzo fondo = new Lienzo(this);
layout1.addView(fondo);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
class Lienzo extends View {
public Lienzo(Context context) {
super(context);
}
protected void onDraw(Canvas canvas) {
canvas.drawRGB(255, 255, 255);
int ancho = canvas.getWidth();
int alto = canvas.getHeight();
Paint pincel1 = new Paint();
pincel1.setARGB(255, 255, 0, 0);
pincel1.setStyle(Style.STROKE);
for (int f = 0; f < 10; f++) {
canvas.drawCircle(ancho / 2, alto / 2, f * 15, pincel1);
}
}
}
}
Pintamos el fondo de blanco y obtenemos el ancho y alto del control:
protected void onDraw(Canvas canvas) {
canvas.drawRGB(255,255,255);
int ancho=canvas.getWidth();
int alto=canvas.getHeight();
Creamos un objeto de la clase Paint, fijamos el color rojo y mediante setStyle indicamos que solo se debe pintar el perímetro:
Paint pincel1=new Paint();
pincel1.setARGB(255, 255, 0, 0);
pincel1.setStyle(Style.STROKE);
Disponemos un for para dibujar los 10 círculos concéntricos (indicamos en los dos primeros parámetros el punto central del círculo y en el tercer parámetro el radio del círculo:
for(int f=0;f<10;f++) {
canvas.drawCircle(ancho/2, alto/2, f*15, pincel1);
}
}
La vista previa de la aplicación es:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto038.zip