Problema:
Pintar el fondo de color blanco y dibujar una serie de rectángulos con distintos estilos.
1 - Creamos un proyecto llamado: proyecto037
Lo almacenamos en el paquete: com.androidya.proyecto037
Borramos el TextView que agrega automáticamente el plug-in de Eclipse y difinimos el id del RelativeLayout con el valor: @+id/layout1:

Ahora codificamos la clase donde se encuentra toda la lógica:
package com.androidya.proyecto037;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.RelativeLayout;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RelativeLayout layout1 = (RelativeLayout) findViewById(R.id.layout1);
Lienzo fondo = new Lienzo(this);
layout1.addView(fondo);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
class Lienzo extends View {
public Lienzo(Context context) {
super(context);
}
protected void onDraw(Canvas canvas) {
canvas.drawRGB(255,255,255);
int ancho=canvas.getWidth();
Paint pincel1=new Paint();
pincel1.setARGB(255,255,0,0);
canvas.drawRect(10,10,ancho-10,40,pincel1);
pincel1.setStyle(Style.STROKE);
canvas.drawRect(10,60,ancho-10,90,pincel1);
pincel1.setStrokeWidth(3);
canvas.drawRect(10,110,ancho-10,140,pincel1);
}
}
}
En el método onDraw de la clase Lienzo procedemos a pintar el fondo de color blanco:
canvas.drawRGB(255,255,255);
Obtenemos el ancho del dispositivo:
int ancho=canvas.getWidth();
Creamos un objeto de la clase Paint:
Paint pincel1=new Paint();
Activamos el color rojo:
pincel1.setARGB(255,255,0,0);
Dibujamos un rectángulo desde la coordenada columna:10 y fila 10 hasta la columna que coincide con el ancho de la pantalla menos 10 píxeles y la fila 40. Además le pasamos el pincel a utilizar:
canvas.drawRect(10,10,ancho-10,40,pincel1);
Para el siguiente rectángulo configuramos el pincel para que solo pinte el perímetro llamando al método setStyle y pasando la constante STROKE:
pincel1.setStyle(Style.STROKE);
canvas.drawRect(10,60,ancho-10,90,pincel1);
Por último dibujamos otro rectángulo que solo se pinta el perímetro pero cambiamos el grosor del lapiz llamando al método setStrokeWidth:
pincel1.setStrokeWidth(3);
canvas.drawRect(10,110,ancho-10,140,pincel1);
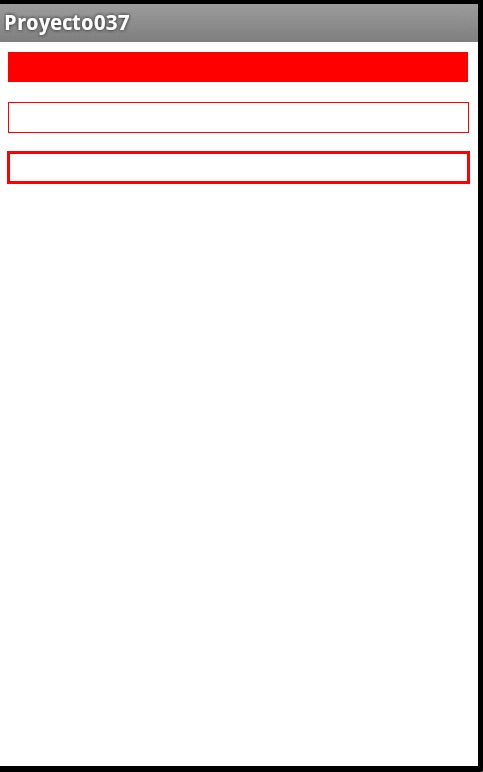
La vista previa de la aplicación es:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto037.zip