Hemos visto la creación de objetos de la clase Button, ahora veremos otra clase muy similar a la anterior llamada ImageButton que tiene la misma filosofía de manejo con la diferencia que puede mostrar una imagen en su superficie.
Problema:
Disponer un objeto de la clase ImageButton que muestre una imagen de un teléfono. Cuando se presione mostrar en un control TextView el mensaje "Llamando".
Primero crearemos un proyecto llamado proyecto007 y luego debemos buscar una imagen en formato png que represente un telefono de 50*50 píxeles.
Nombre del archivo: telefono.png
Ahora copiamos el archivo a la carpeta de recursos de nuestro proyecto : res\drawable-mdpi
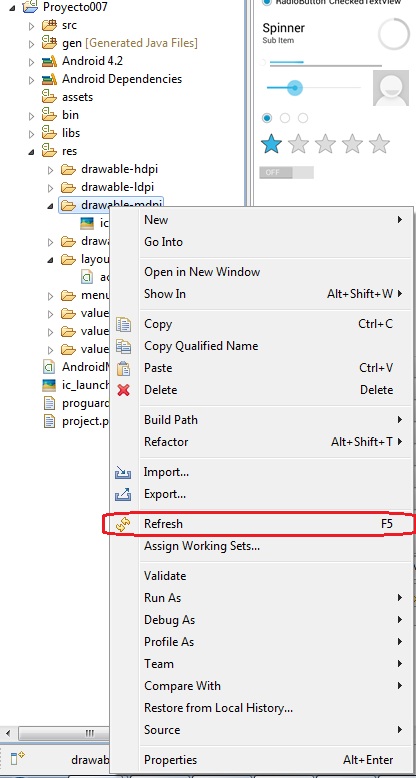
Desde el Eclipse en la ventana "Package Explorer" navegamos hasta la carpeta res y entramos al directorio drawable-mdpi y vemos que todavía no está el archivo que acabamos de copiar. Para que se actualice el proyecto presionamos el botón derecho del mouse sobre esta carpeta y seleccionamos la opción "Refresh":

Vemos que se actualizó el contenido de la carpeta y aparece la imagen que copiamos previamente.
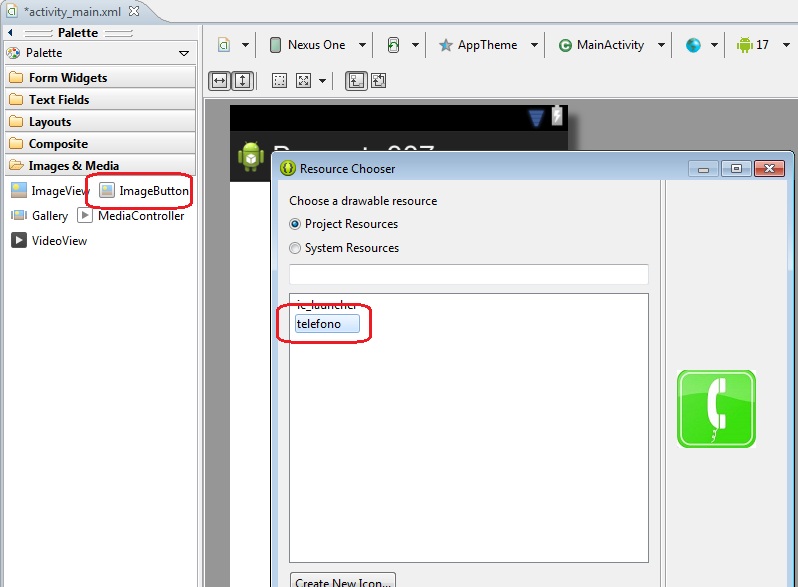
Ahora insertaremos el objeto de la clase ImageButton en el formulario de nuestra aplicación. La clase ImageButton se encuentra en la pestaña "Image & Media":

Aparece un diálogo de donde seleccionamos el archivo telefono. Luego de esto podemos ver que la superficie del objeto de la clase ImageButton muestra la imagen que almacenamos previamente en la carpeta de res.
Si queremos cambiar el archivo a mostrar debemos modificar la propiedad src (aparece nuevamente el diálogo que nos permite seleccionar la imagen)
Inicializamos la propiedad ID con el nombre bi1
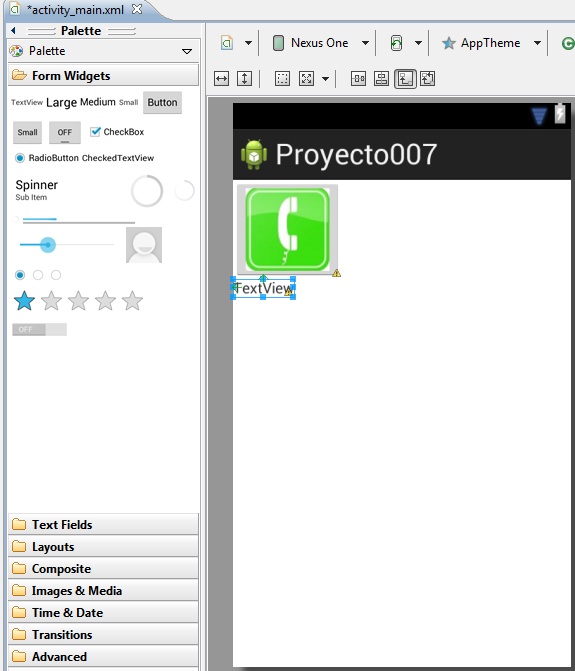
Agreguemos un TextView a nuestra aplicación y configuremos sus propiedades ID (con tv1) y text. Luego la interfaz visual debe ser similar a:

Código fuente:
package com.javaya.proyecto007;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView tv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1=(TextView)findViewById(R.id.tv1);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
//Este método se ejecutará cuando se presione el ImageButton
public void llamar(View view) {
tv1.setText("Llamando");
}
}
Definimos el atributo de tipo TextView:
TextView tv1;
Enlazamos el control definido en el archivo XML y la variable de java:
tv1=(TextView)findViewById(R.id.tv1);
Implementamos el método que se ejecutará cuando se presione el el objeto de la clase ImageButton:
public void llamar(View view) {
tv1.setText("Llamando");
}
No olvidemos inicializar la propiedad OnClick del objeto ib1 con el nombre del método "llamar" (recordemos que esto lo hacemos accediendo a la propiedad On Click en la ventana de "Properties")
Este proyecto lo puede descargar en un zip desde este enlace: proyecto007.zip
Comentarios extras de este control.
Cuando copiamos el archivo lo hicimos a la carpeta:
drawable-mdpi
Pero vimos que hay otras carpetas con nombres similares:
drawable-ldpi drawable-hdpi
El objetivo de estas otras carpetas es guardar las mismas imágenes pero con una resolución mayor si la guardamos en drawable-hdpi y con una resolución menor al guardarla en drawable-ldpi.
Esto se hace si queremos que nuestra aplicación sea más flexible si se ejecuta en un celular, en un tablet, en un televisor etc.
Debemos tener en cuenta estos tamaños:
En la carpeta res/drawable-mdpi/ (guardamos la imagen con el tamaño original) En la carpeta res/drawable-ldpi/ (guardamos la imagen con el tamaño del 75% con respecto al de la carpeta drawable-mdpi) En la carpeta res/drawable-hdpi/ (guardamos la imagen con el tamaño del 150% con respecto al de la carpeta drawable-mdpi)