El control ListView a diferencia del Spinner que se cierra luego de seleccionar un elemento permanecen visibles varios elementos (se lo utiliza cuando hay que mostrar muchos elementos)
En este primer ejemplo mostraremos una lista de String (es decir cada elemento de la lista es un String, veremos más adelante que podemos tener listas de objetos de otro tipo: imágenes, íconos, varios String por elemento etc.)
Si la lista no entra en el espacio que hemos fijado para el ListView nos permite hacer scroll de los mismos.
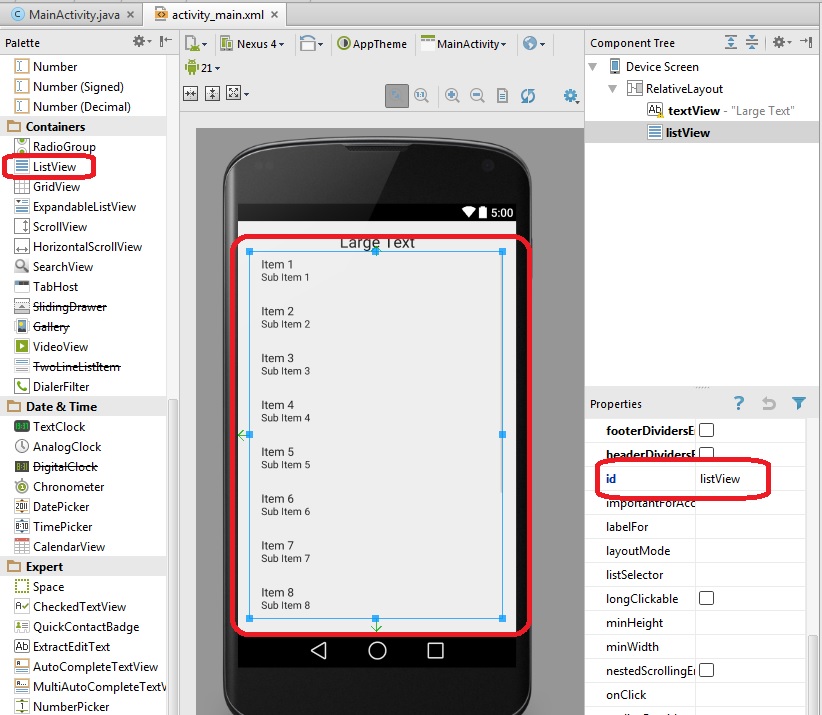
El control ListView se encuentra en la pestaña "Containers".
Problema:
Disponer un ListView con los nombres de paises de sudamérica. Cuando se seleccione un país mostrar en un TextView ("Large Text") la cantidad de habitantes del país seleccionado.
La interfaz visual a implementar es la siguiente (primero disponemos un TextView ("Large Text") (llamado tv1) y un ListView (llamado listView por defecto)):

Código fuente:
package ar.com.tutorialesya.proyecto006;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
private String[] paises = { "Argentina", "Chile", "Paraguay", "Bolivia",
"Peru", "Ecuador", "Brasil", "Colombia", "Venezuela", "Uruguay" };
private String[] habitantes = { "40000000", "17000000", "6500000",
"10000000", "30000000", "14000000", "183000000", "44000000",
"29000000", "3500000" };
private TextView tv1;
private ListView lv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1=(TextView)findViewById(R.id.tv1);
lv1 =(ListView)findViewById(R.id.listView);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, paises);
lv1.setAdapter(adapter);
lv1.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
tv1.setText("Población de "+ lv1.getItemAtPosition(position) + " es "+ habitantes[position]);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Primero definimos dos vectores paralelos donde almacenamos en uno los nombres de países y en el otro almacenamos la cantidad de habitantes de dichos países:
private String[] paises={"Argentina","Chile","Paraguay","Bolivia","Peru",
"Ecuador","Brasil","Colombia","Venezuela","Uruguay"};
private String[] habitantes={"40000000","17000000","6500000","10000000","30000000",
"14000000","183000000","44000000","29000000","3500000"};
Definimos un objeto de tipo TextView y otro de tipo ListView donde almacenaremos las referencias a los objetos que definimos en el archivo XML:
private TextView tv1;
private ListView lv1;
En el método onCreate obtenemos la referencia a los dos objetos:
tv1=(TextView)findViewById(R.id.tv1);
lv1 =(ListView)findViewById(R.id.listView);
Creamos un objeto de la clase ArrayAdapter de forma similar a como lo hicimos cuando vimos la clase Spinner:
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, paises);
lv1.setAdapter(adapter);
Llamamos al método setOnItemClicListener de la clase ListView y le pasamos como parámetro una clase anónima que implementa la interfaz OnItemClickListener (dicha interfaz define el método onItemClick que se dispara cuando seleccionamos un elemento del ListView):
lv1.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
tv1.setText("Población de "+ lv1.getItemAtPosition(position) + " es "+ habitantes[position]);
}
});
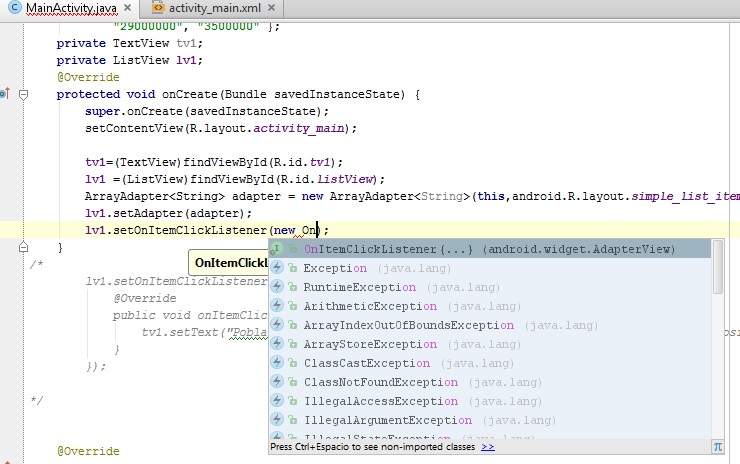
Para codificar esta clase anónima podemos utilizar la facilidad que nos brinda el Android Studio para generarla automáticamente, para esto tipeamos:

Luego presionamos la tecla "Enter" y el Android Studio automáticamente nos genera la clase anónima implementando la interfaz onItemClick.
Dentro del método onItemClick modificamos el contenido del TextView con el nombre del país y la cantidad de habitantes de dicho país. Este método recibe en el tercer parámetro la posición del item seleccionado del ListView.
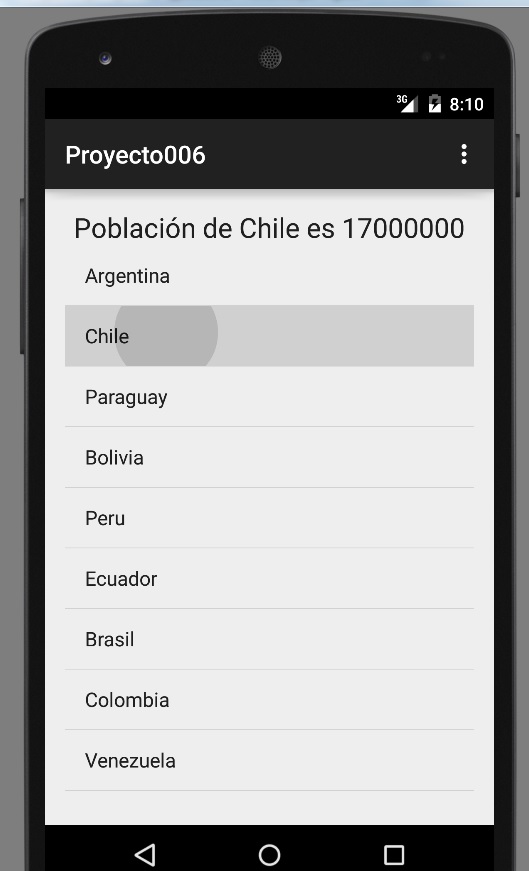
Cuando ejecutamos el proyecto podemos ver una interfaz en el emulador similar a esta:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto006.zip