El Layout de tipo TableLayout agrupa componentes en filas y columnas. Un TableLayout contiene un conjunto de componentes de tipo TableRow que es el que agrupa componentes visuales por cada fila (cada fila puede tener distinta cantidad de componentes visuales)
Problema
Disponer 9 botones en forma de un tablero de TaTeTi. Utilizar un TableLayout, tres TableRow y nueve botones.
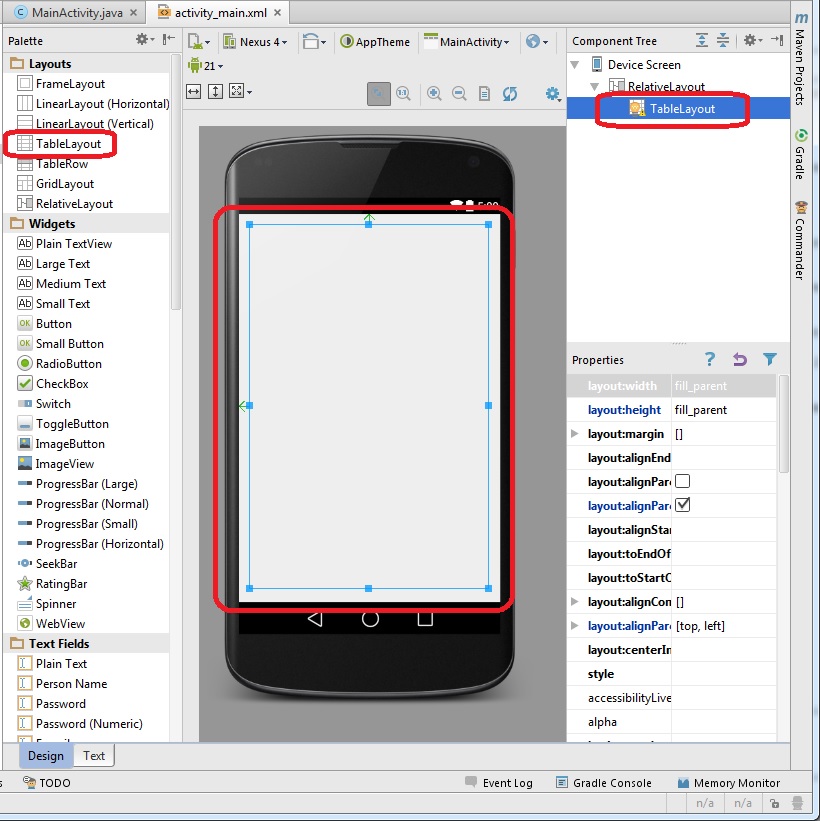
Primero creemos el Proyecto021 y vamos a la pestaña Layout, identifiquemos la componente "TableLayout" y la arrastramos al interior de la interfaz visual:

Luego de esto tenemos toda la pantalla cubierta con una componente de tipo "TableLayout", ahora tenemos que empezar a disponer cada uno de los botones e ir creando las filas.
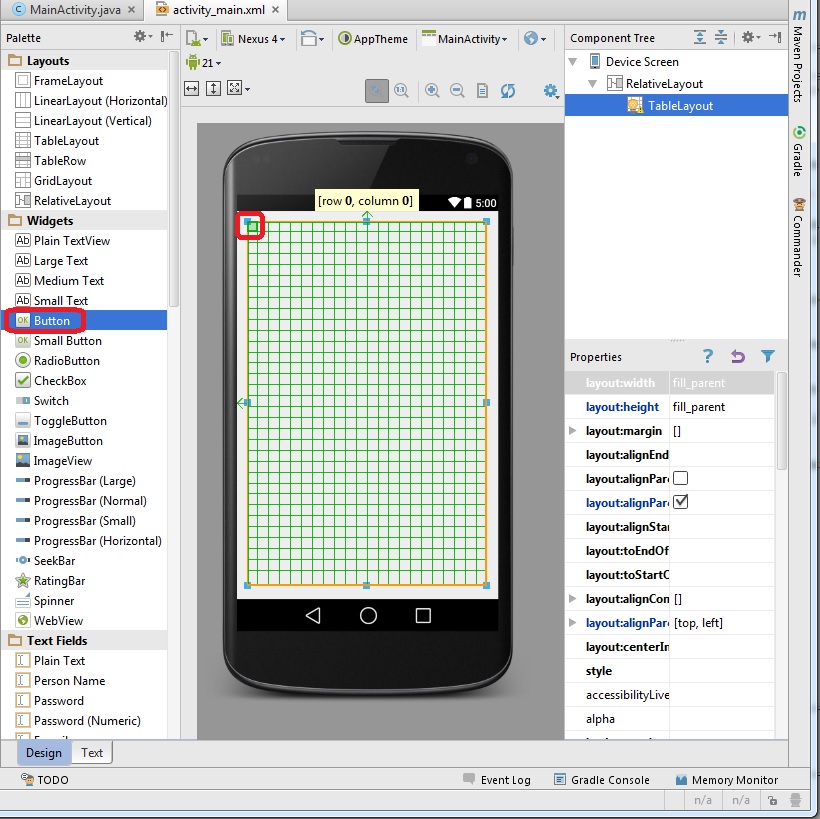
El entorno del Android Studio nos facilita la creación de las filas del TableLayout, debemos arrastrar las componentes que tendrá cada fila y automáticamente irá creando cada "TableRow". Probemos de arrastrar el primer botón dentro del "TableLayout", lo ubicaremos en la primer celda de la primer fila:

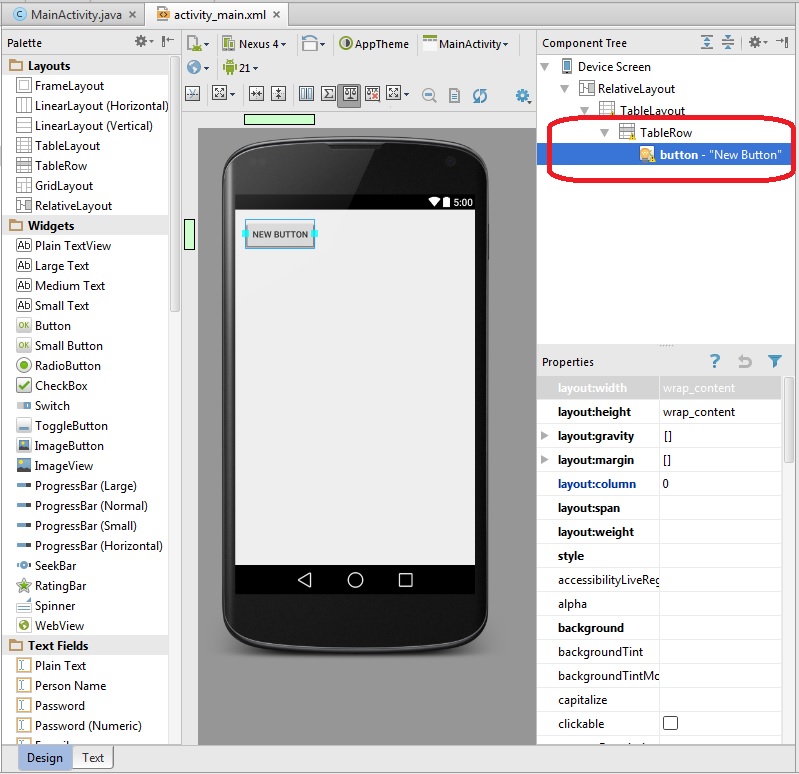
Una vez que lo dejamos caer dentro de la celda de la primer fila y columna que nos muestra el Android Studio podemos ver que se han creado un objeto de la clase "TableRow" y dentro de éste está el botón:

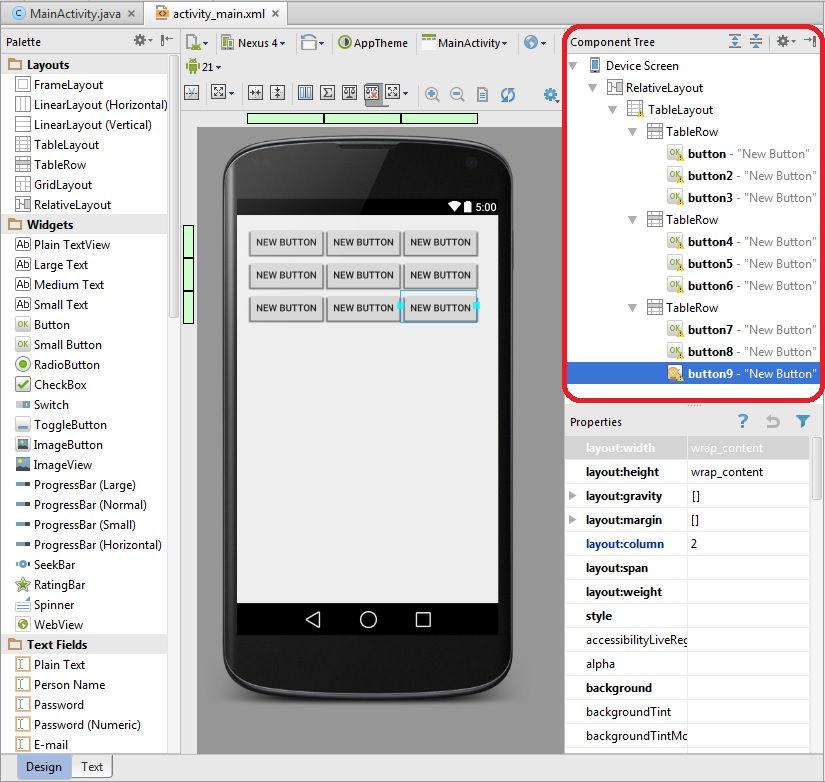
Lo mismo hacemos para agregar los dos botones que faltan en la primer fila, seguidamente agregamos los tres botones de la segunda fila y los tres botones de la tercer fila:

Otra posibilidad que nos da este Layout es que un control se expanda más de una celda.
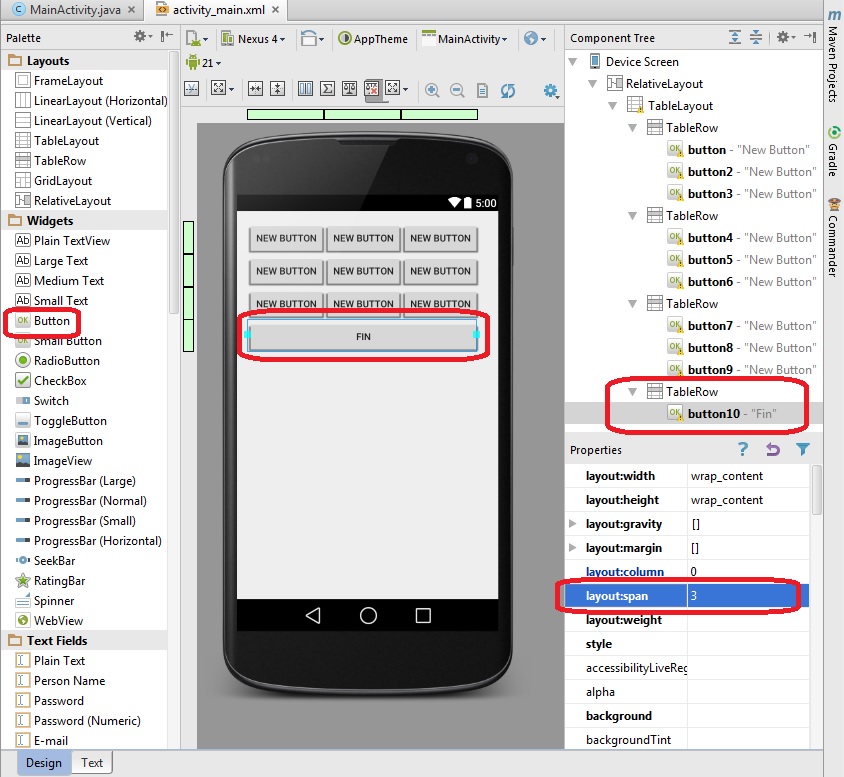
Disponer un botón en la cuarta fila del TableLayout y luego con el mouse expandirlo para que ocupe tres celdas (cuando hacemos esto la propiedad layout_span del objeto se inicializa con la cantidad de celdas que ocupará:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto021.zip