Para mostrar un archivo jpg, png etc. disponemos en la clase Canvas de un método llamado drawBitmap.
Problema:
Mostrar el contenido de un archivo jpg centrado en la pantalla sabiendo que tiene un tamaño de 250 píxeles de ancho por 200 de alto.
1 - Creamos un proyecto llamado: proyecto042
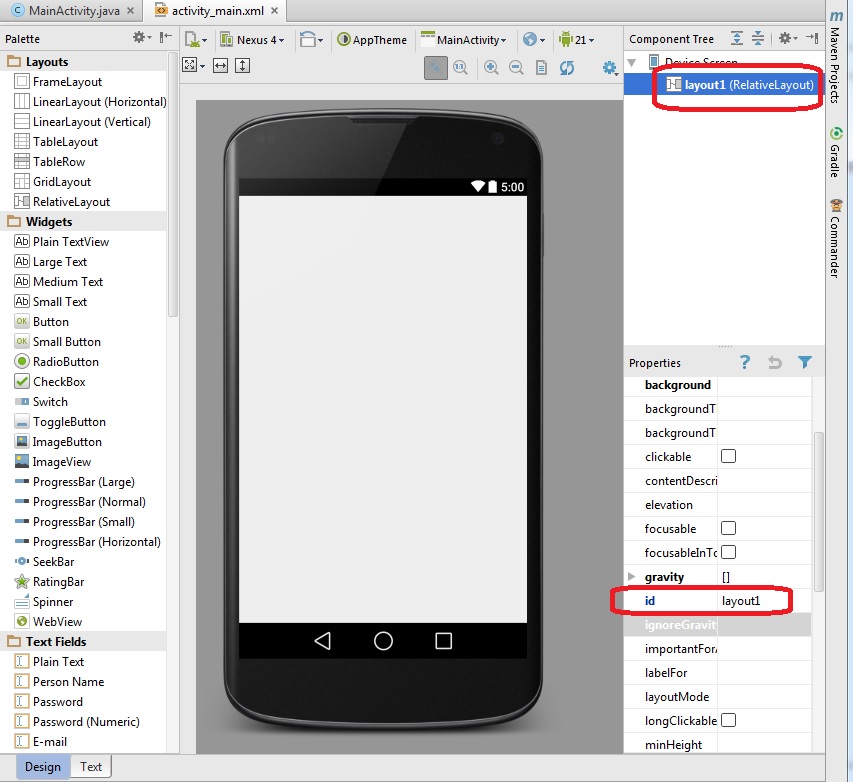
Borramos el TextView que agrega automáticamente el Android Studio y definimos el id del RelativeLayout con el valor: layout1:

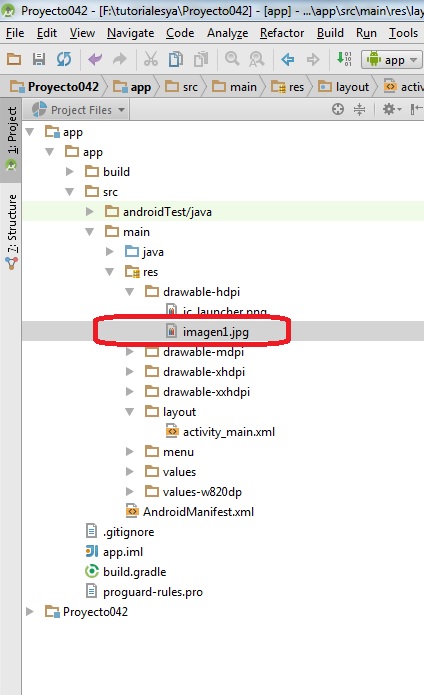
Descargar de internet una imagen y redimensionarla a 250*200 píxeles. Copiar dicho archivo a la carpeta res/drawable-hdpi de nuestro proyecto:

Ahora codificamos la clase donde se encuentra toda la lógica:
package ar.com.tutorialesya.proyecto042;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.RelativeLayout;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RelativeLayout layout1 = (RelativeLayout) findViewById(R.id.layout1);
Lienzo fondo = new Lienzo(this);
layout1.addView(fondo);
getSupportActionBar().hide();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
class Lienzo extends View {
public Lienzo(Context context) {
super(context);
}
protected void onDraw(Canvas canvas) {
canvas.drawRGB(0, 0, 255);
int ancho = canvas.getWidth();
int alto = canvas.getHeight();
Bitmap bmp = BitmapFactory.decodeResource(getResources(),
R.drawable.imagen1);
canvas.drawBitmap(bmp, (ancho - 250) / 2, (alto - 200) / 2, null);
}
}
}
Para recuperar la imagen del archivo de la carpeta res/drawable-hdpi debemos utilizar el método decodeResource:
Bitmap bmp=BitmapFactory.decodeResource(getResources(), R.drawable.imagen1);
Una vez que tenemos creado el objeto de la clase Bitmap procedemos a posicionar la imagen en forma centrada en la pantalla del dispositivo:
canvas.drawBitmap(bmp, (ancho-250)/2,(alto-200)/2, null);
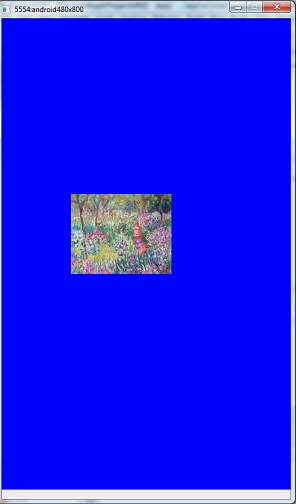
La vista previa de la aplicación es:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto042.zip