Problema:
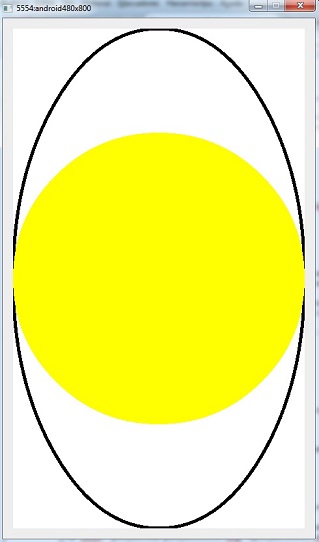
Dibujar un óvalo que ocupe toda la pantalla y un círculo en su interior.
1 - Creamos un proyecto llamado: proyecto038
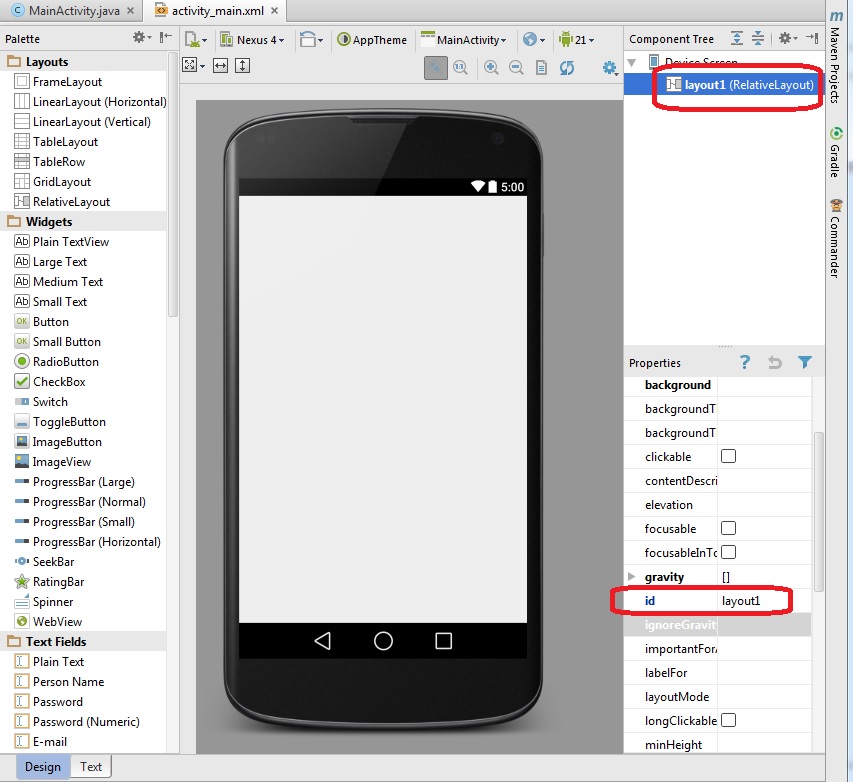
Borramos el TextView que agrega automáticamente el Android Studio y definimos el id del RelativeLayout con el valor: layout1:

Ahora codificamos la clase donde se encuentra toda la lógica:
package ar.com.tutorialesya.proyecto038;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.RectF;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.RelativeLayout;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RelativeLayout layout1 = (RelativeLayout) findViewById(R.id.layout1);
Lienzo fondo = new Lienzo(this);
layout1.addView(fondo);
getSupportActionBar().hide();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
class Lienzo extends View {
public Lienzo(Context context) {
super(context);
}
protected void onDraw(Canvas canvas) {
canvas.drawRGB(255, 255, 255);
int ancho = canvas.getWidth();
int alto = canvas.getHeight();
Paint pincel1 = new Paint();
pincel1.setARGB(255, 0, 0, 0);
pincel1.setStrokeWidth(5);
pincel1.setStyle(Paint.Style.STROKE);
RectF rectangulo1 = new RectF(0, 0, ancho, alto);
canvas.drawOval(rectangulo1, pincel1);
int menor;
if (ancho < alto)
menor = ancho;
else
menor = alto;
pincel1.setStyle(Paint.Style.FILL);
pincel1.setARGB(255, 255, 255, 0);
canvas.drawCircle(ancho / 2, alto / 2, menor / 2, pincel1);
}
}
}
Para ocultar la barra del título y la barra superior debemos hacer lo siguiente en el método onCreate:
@Override
protected void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RelativeLayout layout1 = (RelativeLayout) findViewById(R.id.layout1);
Lienzo fondo = new Lienzo(this);
layout1.addView(fondo);
getSupportActionBar().hide();
}
En el método onDraw pintamos el fondo de blanco y obtenemos el ancho y alto de la pantalla:
protected void onDraw(Canvas canvas) {
canvas.drawRGB(255,255,255);
int ancho=canvas.getWidth();
int alto=canvas.getHeight();
Seguidamente creamos el objeto de la clase Paint y configuramos el color, grosor de línea y estilo:
Paint pincel1=new Paint();
pincel1.setARGB(255,0,0,0);
pincel1.setStrokeWidth(5);
pincel1.setStyle(Style.STROKE);
Creamos un objeto de la clase RectT pasando como dato la coordenada superior izquierda del óvalo y la coordenada inferior derecha del mismo (teniendo en cuenta que el óvalo se dibujará en ese rectángulo imaginario que indicamos con dichas coordenadas):
RectF rectangulo1=new RectF(0,0,ancho,alto);
canvas.drawOval(rectangulo1, pincel1);
Obtenemos el valor menor del ancho y alto del dispositivo:
int menor;
if (ancho<alto)
menor=ancho;
else
menor=alto;
Configuramos ahora el pincel para dibujar el círculo y lo dibujamos:
pincel1.setStyle(Style.FILL);
pincel1.setARGB(255, 255, 255, 0);
canvas.drawCircle(ancho/2, alto/2, menor/2, pincel1);
}
La vista previa de la aplicación es:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto038.zip