El ScrollView junto con un LinearLayout nos permite disponer una cantidad de componentes visuales que superan la cantidad de espacio del visor del celular o tablet. Luego el usuario puede desplazar con el dedo la interfaz creada.
Problema:
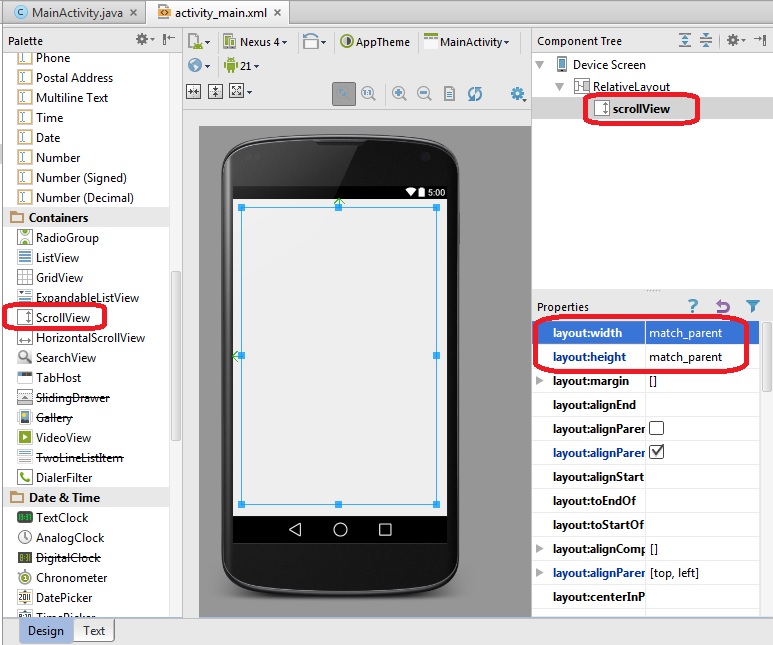
Crear un proyecto llamado: Proyecto023 y disponer un control de tipo ScrollView (que se encuentra en la pestaña "Containers") modificar las propiedades layout:width y layout:height con el valor: match_parent, con esto tenemos que el ScrollView ocupa todo el contenedor (en nuestro caso ocupa todo el espacio del RelativeLayout que lo contiene):

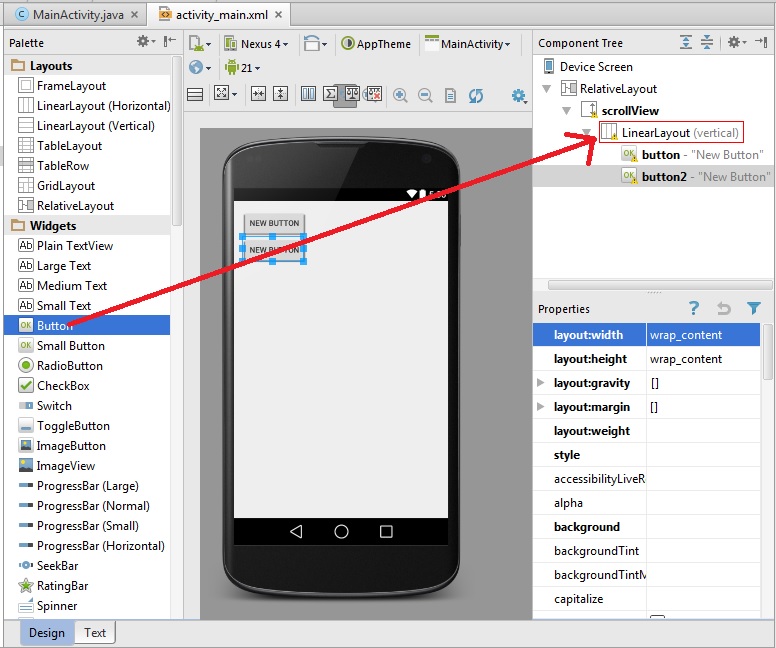
Seguidamente arrastramos un objeto de la clase "LinearLayout Vertical" de la pestaña "Layouts" y lo disponemos dentro del ScrollView. Ahora vamos a disponer 20 objetos de la clase Button dentro del LinearLayout (como no van a entran en pantalla iremos arrastrando los botones a la ventana "Component Tree" sobre el objeto "LinearLayout"):

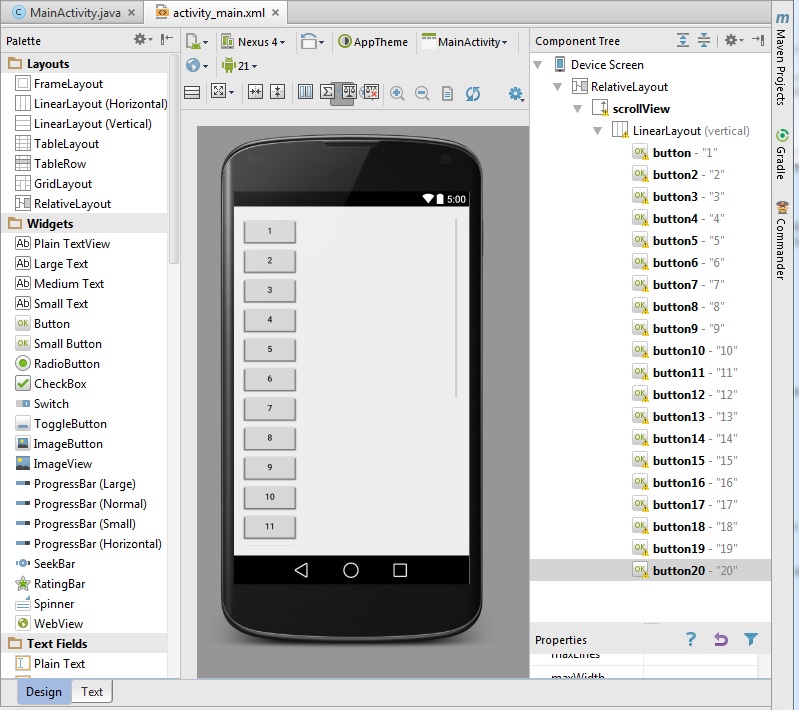
Seguimos arrastrando botones dentro del LinearLayout hasta completar los 20 (luego cambiemos la propiedad text), como podemos observar hay más botones dentro del LinearLayout que los que puede mostrarse en la interfaz del dispositivo (por eso tuvimos que arrastrarlos a la ventana del "Component Tree"):

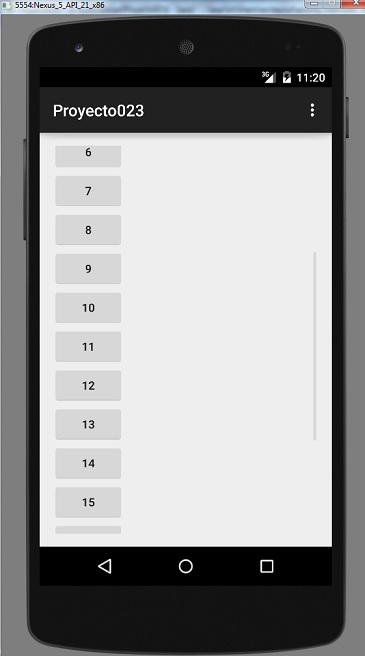
Gracias a la funcionalidad del ScrollView junto al LinearLayout ahora en tiempo de ejecución podemos hacer scroll:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto023.zip