El control de tipo FrameLayout dispone dentro del contenedor todos los controles visuales alineados al vértice superior izquierdo,centrado, vértice inferior derecho etc. (tiene nueve posiciones posibles).
Si disponemos dos o más controles los mismos se apilan.
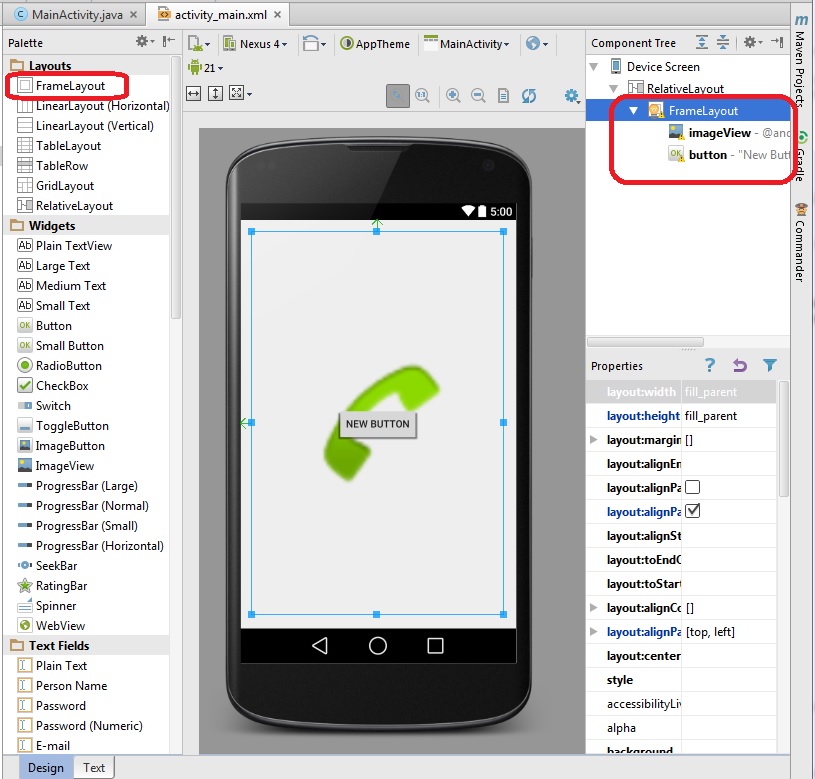
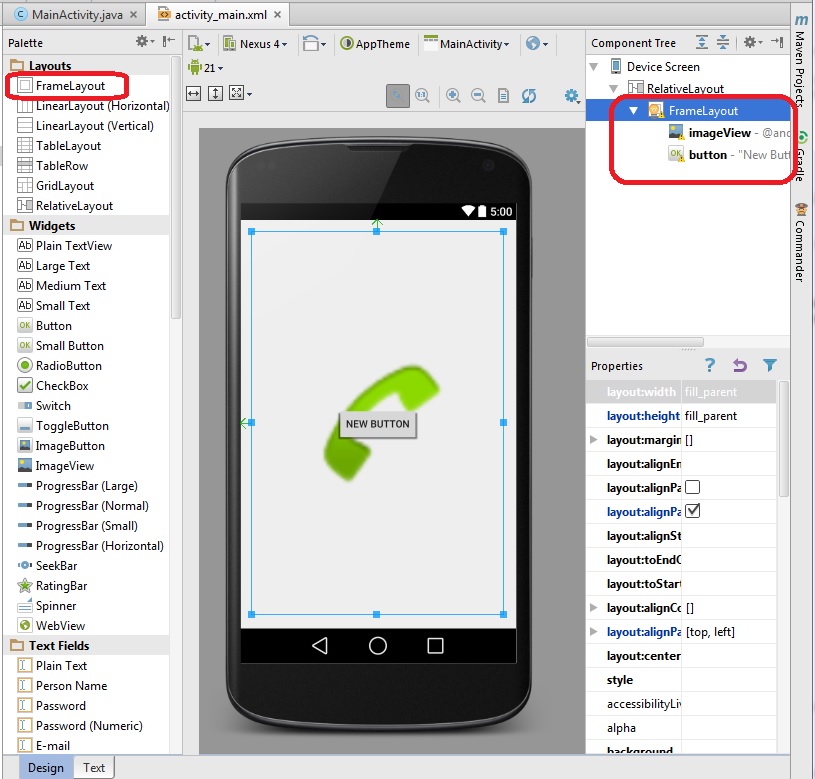
Por ejemplo si disponemos dentro de un FrameLayout un ImageView y un Button luego el botón se superpone a la imagen:

Una actividad posible del control FrameLayout es disponer una serie de controles visuales no visibles e ir alternando cual se hace visible.
Problema:
Disponer un ImageView y un Button dentro de un layout FrameLayout. Cuando se inicia la aplicación mostrar solo el botón y al ser presionado ocultar el botón y hacer visible la imagen que muestra el ImageView.
Creamos una interfaz visual similar a la siguiente:

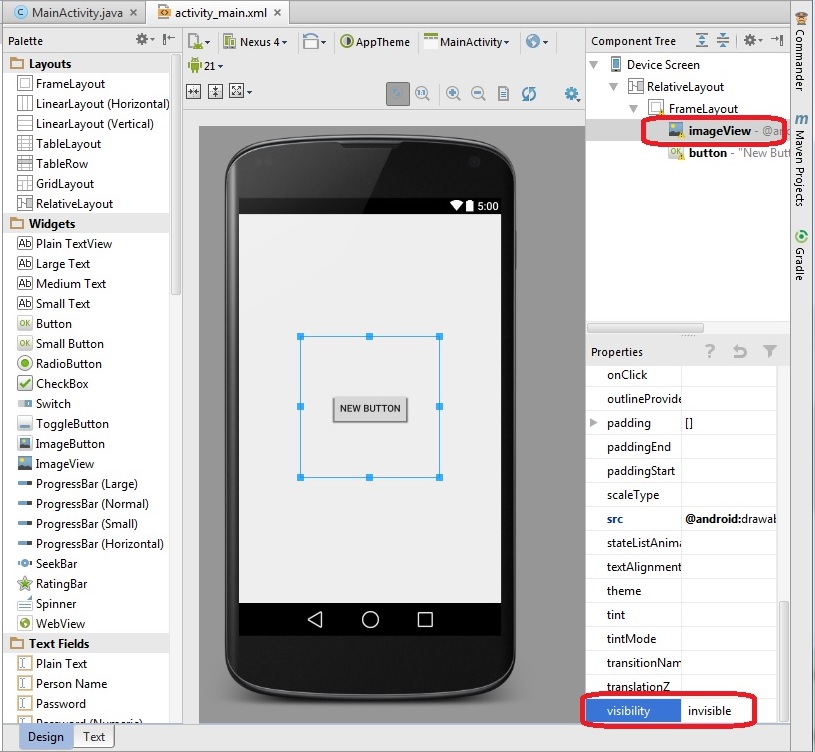
Inicializar la propiedad src del objeto de la clase ImageView eligiendo una imagen en el diálogo "Resources" en la pestaña "System" donde se encuentran todas la imágenes que tiene el sistema operativo Android por defecto.
Seleccionamos el control ImageView y fijarmos la propiedad visibility con el valor invisible (esto hace que la imagen no se muestre en pantalla)
Luego inicializamos la propiedad onClick del control Button indicando el nombre del método que se ejecutará al ser presionado (onClick: ocultar):

El código fuente de la clase es:
package ar.com.tutorialesya.proyecto022;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends ActionBarActivity {
private ImageView iv1;
private Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv1=(ImageView)findViewById(R.id.imageView);
b1=(Button)findViewById(R.id.button);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
public void ocultar(View v) {
b1.setVisibility(View.INVISIBLE);
iv1.setVisibility(View.VISIBLE);
}
}
Cuando se presiona el botón procedemos a ocultar el botón y hacer visible la imagen:
public void ocultar(View v) {
b1.setVisibility(View.INVISIBLE);
iv1.setVisibility(View.VISIBLE);
}
Este proyecto lo puede descargar en un zip desde este enlace: proyecto022.zip