Esto trae muchos beneficios:
- Reutilización de funciones en muchos archivos. No tenemos que copiar y pegar sucesivamente las funciones en las páginas en las que necesitamos.
- Facilita el mantenimiento de las funciones al encontrarse en archivos separados.
- Nos obliga a ser más ordenados.
La mecánica para implementar estos archivos externos en JavaScript es:
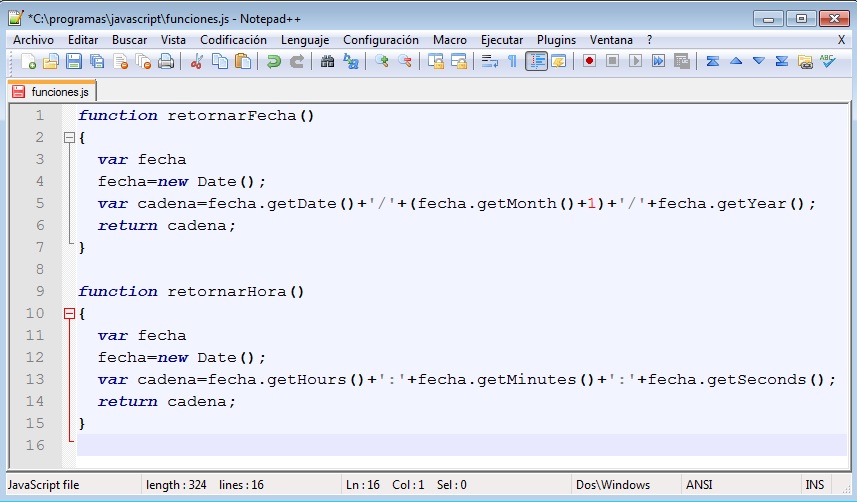
1 - Crear un archivo con extensión *.js y tipear las funciones en la misma:
function retornarFecha()
{
var fecha
fecha=new Date();
var cadena=fecha.getDate()+'/'+(fecha.getMonth()+1)+'/'+fecha.getYear();
return cadena;
}
function retornarHora()
{
var fecha
fecha=new Date();
var cadena=fecha.getHours()+':'+fecha.getMinutes()+':'+fecha.getSeconds();
return cadena;
}
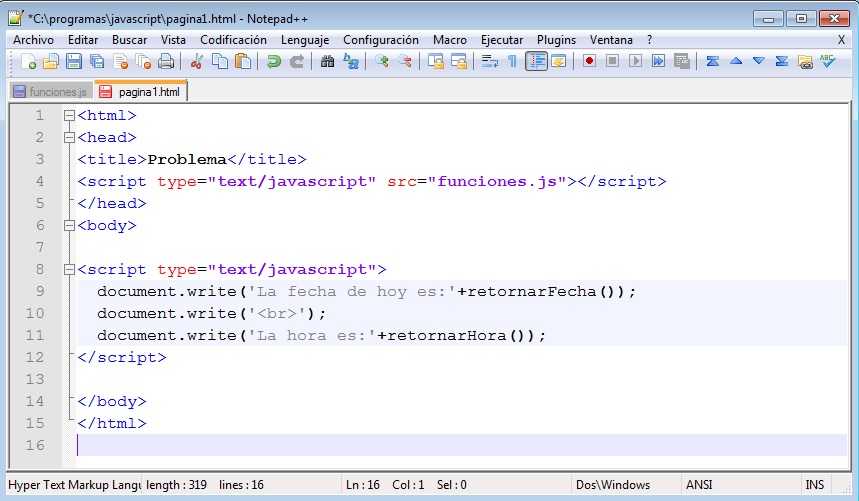
2 - Creamos un archivo html que utilizará las funciones contenidas en el archivo *.js:
<html>
<head>
<title>Problema</title>
<script type="text/javascript" src="funciones.js"></script>
</head>
<body>
<script type="text/javascript">
document.write('La fecha de hoy es:'+retornarFecha());
document.write('<br>');
document.write('La hora es:'+retornarHora());
</script>
</body>
</html>
Es decir debemos disponer el siguiente código para importar el archivo *.js:
<script type="text/javascript" src="funciones.js"></script>Mediante la propiedad src indicamos el nombre del archivo a importar.
Luego, podemos llamar dentro de la página HTML, a las funciones que contiene el archivo externo *.js; en nuestro ejemplo llamamos a las funciones retornarFecha() y retornarHora().
Como podemos ver, el archivo html queda mucho más limpio.
Si quiere probar en su equipo este ejemplo puede descargar el editor de texto
NotePad++.
Tipear los dos archivos y los almacenamos en una carpeta del disco duro:
funciones.js

y la página html (pagina1.html):

Procedemos a abrir desde el navegador el archivo: pagina1.html y veremos como se llaman las funciones contenidas en el archivo js: