Hasta este momento hemos visto como podemos implementar un servidor de un sitio web que responde a peticiones de páginas y recursos estáticos que se encuentran en dicho servidor.
Ahora veremos como podemos hacer un programa en Node.js que pueda procesar los datos de un formulario HTML.
Problema
Implementar un formulario HTML que solicite ingresar el nombre de usuario y su clave. Cuando se presione el botón submit proceder a recuperar los datos del formulario y generar una página HTML dinámica que muestre los dos valores ingresados por el usuario.
Crearemos un directorio ejercicio12 y en el mismo crearemos un archivo llamado ejercicio12.js y un subdirectorio llamado 'public'.
El contenido del archivo HTML que muestra el formulario de login es (almacenar este archivo en la subcarpeta 'public'):
index.html
<!DOCTYPE html> <html> <head> <title>Formulario</title> </head> <body> <form action="recuperardatos" method="post"> Ingrese su nombre de usuario: <input type="text" name="nombre" size="30"><br> Ingrese clave: <input type="password" name="clave" size="30"><br> <input type="submit" value="Enviar"> </form> </body> </html>
Podemos hacer notar que la propiedad action tiene el valor:'recuperardatos'
<form action="recuperardatos" method="post">
Este nombre no hace referencia a un archivo de nuestro servidor, sino veremos que cuando capturemos dicha 'url' generaremos el archivo HTML en forma dinámica.
Nuestro programa en Node.js que se encargará de servir las páginas y recuperar los datos del formulario es:
ejercicio12.js
var http=require('http');
var url=require('url');
var fs=require('fs');
var querystring = require('querystring');
var mime = {
'html' : 'text/html',
'css' : 'text/css',
'jpg' : 'image/jpg',
'ico' : 'image/x-icon',
'mp3' : 'audio/mpeg3',
'mp4' : 'video/mp4'
};
var servidor=http.createServer(function(pedido,respuesta){
var objetourl = url.parse(pedido.url);
var camino='public'+objetourl.pathname;
if (camino=='public/')
camino='public/index.html';
encaminar(pedido,respuesta,camino);
});
servidor.listen(8888);
function encaminar (pedido,respuesta,camino) {
switch (camino) {
case 'public/recuperardatos': {
recuperar(pedido,respuesta);
break;
}
default : {
fs.exists(camino,function(existe){
if (existe) {
fs.readFile(camino,function(error,contenido){
if (error) {
respuesta.writeHead(500, {'Content-Type': 'text/plain'});
respuesta.write('Error interno');
respuesta.end();
} else {
var vec = camino.split('.');
var extension=vec[vec.length-1];
var mimearchivo=mime[extension];
respuesta.writeHead(200, {'Content-Type': mimearchivo});
respuesta.write(contenido);
respuesta.end();
}
});
} else {
respuesta.writeHead(404, {'Content-Type': 'text/html'});
respuesta.write('<!doctype html><html><head></head><body>Recurso inexistente</body></html>');
respuesta.end();
}
});
}
}
}
function recuperar(pedido,respuesta) {
var info = '';
pedido.on('data', function(datosparciales){
info += datosparciales;
});
pedido.on('end', function(){
var formulario = querystring.parse(info);
respuesta.writeHead(200, {'Content-Type': 'text/html'});
var pagina='<!doctype html><html><head></head><body>'+
'Nombre de usuario:'+formulario['nombre']+'<br>'+
'Clave:'+formulario['clave']+'<br>'+
'<a href="index.html">Retornar</a>'+
'</body></html>';
respuesta.end(pagina);
});
}
console.log('Servidor web iniciado');
Lo primero que podemos ver que hemos subdividido las actividades en distintas funciones para hacer más legible nuestro programa (no lo implementamos con cache para dejar más límpio y entendible el programa)
Requerimos cuatro módulos, tres ya los hemos visto y el cuarto llamado 'querystring' nos ayudará a analizar los datos cargados en el formulario cuando llegan al servidor:
var http=require('http');
var url=require('url');
var fs=require('fs');
var querystring = require('querystring');
var mime = {
'html' : 'text/html',
'css' : 'text/css',
'jpg' : 'image/jpg',
'ico' : 'image/x-icon',
'mp3' : 'audio/mpeg3',
'mp4' : 'video/mp4'
};
La función anónima que le pasamos a createServer obtenemos el path del recurso solicitado por el navegador y le concatenamos el string 'public' que corresponde a la carpeta donde almacenamos nuestras páginas (en nuestro ejemplo hay una sola llamada index.html)
Llamamos a la función encaminar pasando los dos objetos 'pedido' y 'respuesta', también pasamos la variable camino que tiene el path del recurso solicitado:
var servidor=http.createServer(function(pedido,respuesta){
var objetourl = url.parse(pedido.url);
var camino='public'+objetourl.pathname;
if (camino=='public/')
camino='public/index.html';
encaminar(pedido,respuesta,camino);
});
Arrancamos el servidor y lo ponemos a escuchar en el puerto 8888:
servidor.listen(8888);
La función encaminar analiza mediante un switch (podiamos utilizar un if) el contenido del parámetro 'camino'.
function encaminar (pedido,respuesta,camino) {
switch (camino) {
case 'public/recuperardatos': {
recuperar(pedido,respuesta);
break;
}
default : {
fs.exists(camino,function(existe){
if (existe) {
fs.readFile(camino,function(error,contenido){
if (error) {
respuesta.writeHead(500, {'Content-Type': 'text/plain'});
respuesta.write('Error interno');
respuesta.end();
} else {
var vec = camino.split('.');
var extension=vec[vec.length-1];
var mimearchivo=mime[extension];
respuesta.writeHead(200, {'Content-Type': mimearchivo});
respuesta.write(contenido);
respuesta.end();
}
});
} else {
respuesta.writeHead(404, {'Content-Type': 'text/html'});
respuesta.write('<!doctype html><html><head></head><body>Recurso inexistente</body></html>');
respuesta.end();
}
});
}
}
}
El parámetro camino puede tener alguno de estos dos valores:
public/index.html public/recuperardatos
Si el parámetro tiene el primer valor: 'public/index.html' luego se ejecuta el default del switch. Es decir retorna la página estática index.html como hemos visto en conceptos anteriores.
Si el parámetro 'camino' tiene el valor: 'public/recuperardatos' procede a llamar a la función recuperar y le pasa los dos objetos 'pedido' y 'respuesta'.
Finalmente la función recuperar (que se encarga de recuperar los dos datos del formulario y generar un archivo HTML para retornarlo al navegador):
function recuperar(pedido,respuesta) {
var info = '';
pedido.on('data', function(datosparciales){
info += datosparciales;
});
pedido.on('end', function(){
var formulario = querystring.parse(info);
respuesta.writeHead(200, {'Content-Type': 'text/html'});
var pagina='<!doctype html><html><head></head><body>'+
'Nombre de usuario:'+formulario['nombre']+'<br>'+
'Clave:'+formulario['clave']+'<br>'+
'<a href="index.html">Retornar</a>'+
'</body></html>';
respuesta.end(pagina);
});
}
El objeto 'pedido' tiene un método llamado on. Debemos llamar este método dos veces, la primera pasando un string con el valor 'data' y una función anónima que se irá llamando a medida que lleguen los datos al servidor desde el navegador:
pedido.on('data', function(datosparciales){
info += datosparciales;
});
Como vemos a medida que van llegando los datos los vamos concatenando en una variable llamada 'info'.
Cuando terminan de llegar todos los datos se ejecuta la función anónima que le pasamos al método on en la llamada con el string 'end':
pedido.on('end', function(){
var formulario = querystring.parse(info);
respuesta.writeHead(200, {'Content-Type': 'text/html'});
var pagina='<!doctype html><html><head></head><body>'+
'Nombre de usuario:'+formulario['nombre']+'<br>'+
'Clave:'+formulario['clave']+'<br>'+
'<a href="index.html">Retornar</a>'+
'</body></html>';
respuesta.end(pagina);
});
En esta función anónima la variable info contiene todos los datos del formulario con una estructura similar a:
nombre=juan&clave=123456
Lo que nos queda ahora es poder acceder a los valores de cada propiedad del formulario, esto lo hacemos llamando al método parse del objeto querystring:
var formulario = querystring.parse(info);
El método parse genera un objeto literal con el contenido de info y lo guarda en la variable formulario, cuyo contenido ahora es:
{
nombre:'juan',
clave:'123456'
}
Luego de esto ya podemos acceder a cada elemento del formulario mediante el objeto 'formulario':
formulario['nombre'] //Contiene el valor que cargó el usuario en el formulario formulario['clave'] //Contiene la clave
Finalmente vemos que en una variable llamada 'pagina' almacenamos un código HTML válido que procedemos a enviarla al navegador que hizo la petición:
respuesta.end(pagina);
Primero arrancamos el servidor:

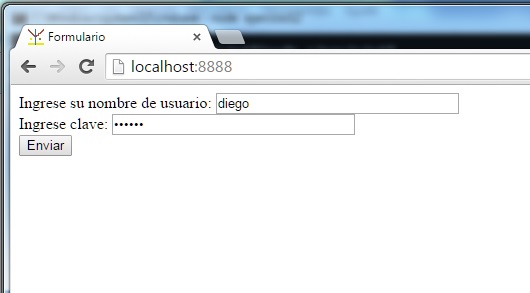
Pedimos desde el navegador la página index.html (si no la indicamos ya codificamos que devuelva por defecto dicha página):

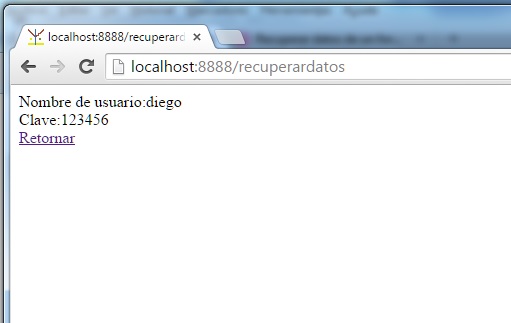
Finalmente cuando presionamos el botón 'Enviar' el navegador recibe la página generada en forma dinámica en el servidor:

Este proyecto lo puede descargar en un zip con todos los archivos desde este enlace : ejercicio12