El HTML5 trae una nueva serie de controles de formulario que complementan los existentes en HTML.
Para utilizar estos nuevos controles hay que definir el tipo en la propiedad type del control input.
Normalmente cuando queremos ingresar un email utilizamos el control:
<input type="text" id="mailusuario">
Luego para validarlo en el navegador implementamos una función en Javascript.
En HTML5 tenemos un control especializado para el ingreso de un email por teclado que tiene asociado toda la lógica para validar el ingreso correcto del dato.
Problema
Ingresar por teclado un email verificando su correcta sintaxis.
Solución
<!DOCTYPE HTML>
<html>
<head>
<title>Prueba</title>
</head>
<body>
<form action="#">
Mail:
<input type="email" id="emailusuario" required>
<br>
<input type="submit" value="Confirmar">
</form>
</body>
</html>
Como vemos la sintaxis para el ingreso de un email es utilizar un elemento input y asignar a la propiedad type el valor "email". También tenemos que agregar la propiedad required si queremos que no deje pasar un dato vacío dentro del control.
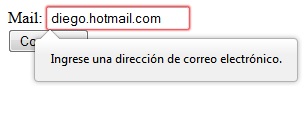
Si ingresamos un mail con una estructura incorrecta (por ejemplo nos olvidamos el @, el navegador se encargará de informar al usuario que ha cargado un mail mal formado:

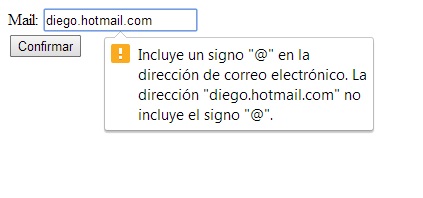
El mensaje que muestra puede variar entre uno y otro navegador, pero solo se mostrará si hemos ingresado un email incorrecto. En FireFox tenemos el siguiente mensaje: