La propiedad clear se emplea combinándola con otros elementos que se hayan definido la propiedad float. La propiedad clear define que un elemento HTML no permite que flote en el caso que el elemento anterior se haya definido con dicha propiedad.
También se puede definir que no flote a izquierda o derecha únicamente.
Los valores posibles que podemos asignarle a la propiedad clear son:
both left right none
Implementaremos un problema para mostrar los resultados empleando la propiedad float únicamente y el resultado que se logra empleando la propiedad clear luego.
Problema
Mostrar cuatro div flotando a izquierda de 250 píxeles. Hacer que los div de la izquierda tengan más texto que los de la derecha.
El archivo HTML queda:
<!DOCTYPE html> <html> <head> <title>Problema</title> <link rel="StyleSheet" href="estilos.css" type="text/css"> </head> <body> <div id="caja1"> <p>caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 caja1 </p> </div> <div id="caja2"> <p> caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 caja2 </p> </div> <div id="caja3"> <p> caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 caja3 </p> </div> <div id="caja4"> <p> caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 caja4 </p> </div> </body> </html>
La hoja de estilo definida para esta página es:
#caja1 {
float:left;
width:250px;
background-color:#ffc;
margin:10px;
}
#caja2 {
float:left;
width:250px;
background-color:#ffc;
margin:10px;
}
#caja3 {
float:left;
width:250px;
background-color:#ffc;
margin:10px;
}
#caja4 {
float:left;
width:250px;
background-color:#ffc;
margin:10px;
}
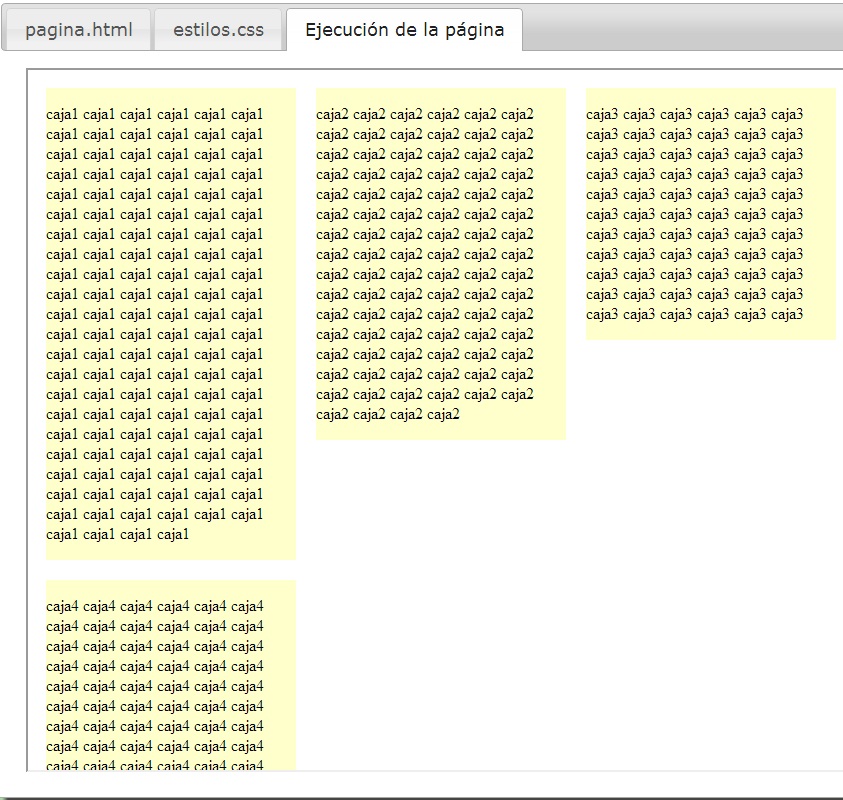
Cuando ejecutamos esta página el resultado es:

Como vemos cuando el div debe disponerse más abajo busca el primer espacio libre de derecha a izquierda.
Supongamos que queremos mostrarlo lo más a la izquierda posible, es decir que comience una nueva fila en pantalla. Para ello cuando definimos el estilo para la caja4 aparece la propiedad clear:
#caja4 {
float:left;
clear:left;
width:250px;
background-color:#ffc;
margin:10px;
}
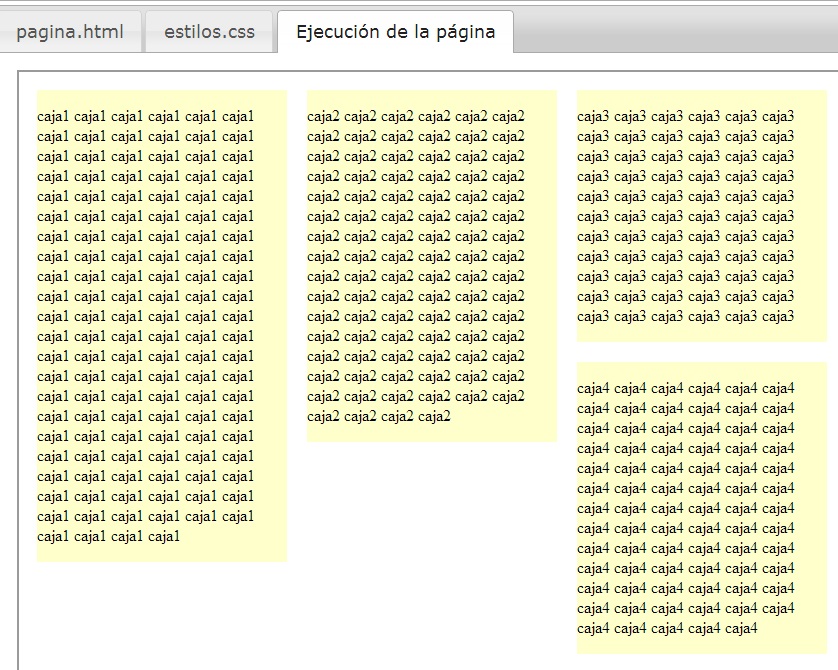
Con este cambio ahora el resultado en pantalla es el siguiente: