Selecciona uno o más elementos según los valores que le pasemos como parámetro a esta pseudo-clase.
Pasando los valores odd (impar) y even (par)
Si a la pseudoclase nth-child le pasamos el valor odd nos seleccionará todos los elementos de las posiciones impares:
tr:nth-child(odd) {
background-color:red;
}
Con este selector fijamos de color rojo de fondo de todas las filas de la tabla que ocupan posiciones impares.
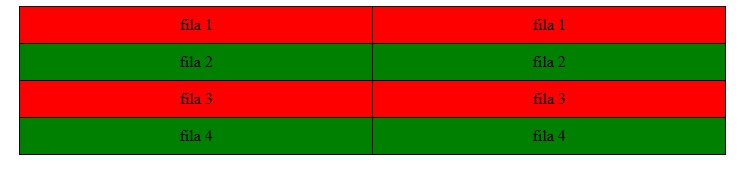
Veamos un ejemplo de fijar colores rojo para las filas pares de una tabla y color verde para las impares:
<!DOCTYPE html>
<html>
<head>
<title>Problema</title>
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<table>
<tr>
<td>fila 1</td><td>fila 1</td>
</tr>
<tr>
<td>fila 2</td><td>fila 2</td>
</tr>
<tr>
<td>fila 3</td><td>fila 3</td>
</tr>
<tr>
<td>fila 4</td><td>fila 4</td>
</tr>
</table>
</body>
</html>
estilos.css
tr:nth-child(odd) {
background-color:red;
}
tr:nth-child(even) {
background-color:green;
}
table {
border-collapse: collapse;
width:80%;
margin:0 auto;
}
td {
border: 1px solid #000;
text-align:center;
padding:0.5em;
}
Con estas dos reglas tenemos seleccionadas las filas impares:
tr:nth-child(odd) {
background-color:red;
}
Y las filas pares:
tr:nth-child(even) {
background-color:green;
}
El resultado en el navegador es:

Pasando un valor entero
Si pasamos un valor entero estamos indicando la posición del elemento que queremos acceder en forma específica.
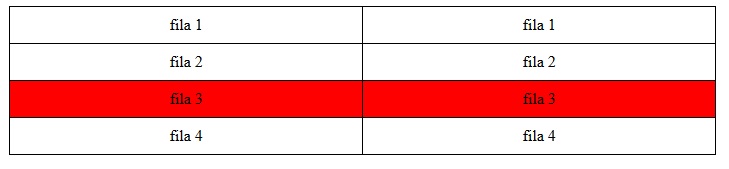
Por ejemplo podemos seleccionar la tercer fila de la tabla con la siguiente sintaxis:
tr:nth-child(3) {
background-color:red;
}
Como resultado podemos ver que solo se aplica este estilo a la fila indicada:

Usando una expresión
Es la forma más rica y compleja que tenemos para indicar una secuencia de selección.Debemos plantear una espresión con la siguiente estructura:
an+b
Donde en a y b debemos indicar valores enteros (podemos omitir b) y n es un caracter (siempre lo disponemos)
Es más fácil con ejemplos poder entender como seleccionamos elementos:
tr:nth-child(3n) {
background-color:red;
}
Con esta expresión se seleccionan las filas 3, 6, 9 etc:
Como resultado tenemos:

Hay que entender esa expresión como una actividad repetitiva donde n va tomando los valores:0, 1, 2, 3, etc.
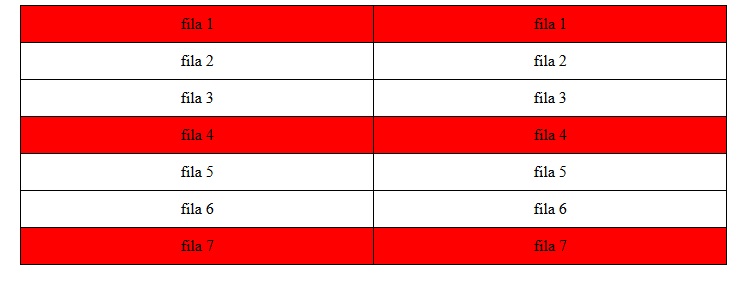
Si queremos partir del primero e ir avanzando de a dos planteamos la expresión:
tr:nth-child(3n+1) {
background-color:red;
}
Como resultado tenemos:

Cuando n vale 0 el resultado de 3n+1 es 1, luego cuando n vale 1 el resultado es 4 y así sucesivamente.
Si queremos partir del segundo e ir avanzando tres filas luego debemos especificar el siguiente selector:
tr:nth-child(3n+2) {
background-color:red;
}
Como resultado tenemos:

Pseudo-clase: nth-last-child.
El objetivo de esta pseudo-clase es igual a nth-child pero invierte el orden de los elementos HTML, es decir el primero es el último, el segundo es el anteúltimo y así sucesivamente.
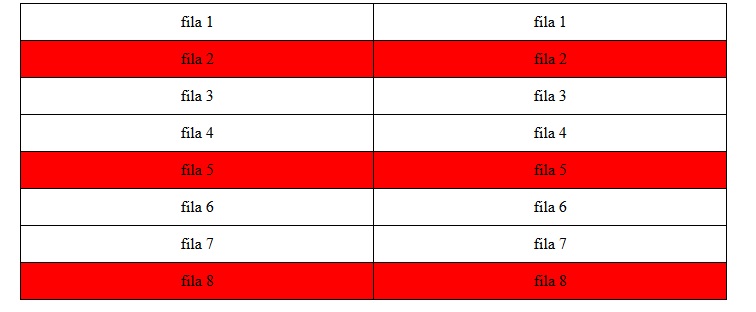
Veamos con un ejemplo su funcionamiento, imprimamos de color rojo la última fila de una tabla, luego las dos anteriores dejarlas sin cambios, pintar la anterior a estas dos de rojo y así sucesivamente hasta el comienzo de la tabla.
Como podemos observar en este problema no sabemos cuantas fila tiene la tabla y queremos que siempre la última sea roja indistintamente la cantidad de filas de la misma. La pseudo-clase nth-child no nos sirve pero si tiene sentido nth-last-child:
<!DOCTYPE html>
<html>
<head>
<title>Problema</title>
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<table>
<tr>
<td>fila 1</td><td>fila 1</td>
</tr>
<tr>
<td>fila 2</td><td>fila 2</td>
</tr>
<tr>
<td>fila 3</td><td>fila 3</td>
</tr>
<tr>
<td>fila 4</td><td>fila 4</td>
</tr>
<tr>
<td>fila 5</td><td>fila 5</td>
</tr>
<tr>
<td>fila 6</td><td>fila 6</td>
</tr>
<tr>
<td>fila 7</td><td>fila 7</td>
</tr>
<tr>
<td>fila 8</td><td>fila 8</td>
</tr>
</table>
</body>
</html>
estilos.css
tr:nth-last-child(3n+1) {
background-color:red;
}
table {
border-collapse: collapse;
width:80%;
margin:0 auto;
}
td {
border: 1px solid #000;
text-align:center;
padding:0.5em;
}
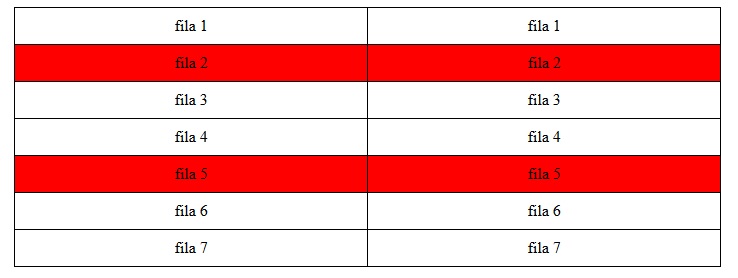
Como vemos la regla de estilo queda definida:
tr:nth-last-child(3n+1) {
background-color:red;
}
Cuando n vale cero tenemos: 3*0+1 que nos genera el valor 1, luego el primer elemento pero recorriendo desde el final es la fila 8.
Como resultado tenemos: