Imágenes de fondo (background-origin)
La propiedad background-origin establece el punto donde se comienza a dibujar el fondo. Pudiendo ser en el borde, la almohadilla o el contenido (border-box, padding-box o content-box)
Elemento {
background-origin: border-box/padding-box/content-box;
}
Un ejemplo de disponer en tres recuadros imágenes de fondo inicializando la propiedad background-origin con los tres valores posibles:
<!DOCTYPE html>
<html>
<head>
<title>Prueba</title>
<style type="text/css">
#recuadro1{
background-origin: border-box;
border: 20px solid #eee;
padding: 20px;
background-image: url("casa.png");
background-color:#ff0;
background-repeat: no-repeat;
width:300px;
height:200px;
}
#recuadro2{
background-origin: padding-box;
border: 20px solid #eee;
padding: 20px;
background-image: url("casa.png");
background-color:#ff0;
background-repeat: no-repeat;
width:300px;
height:200px;
margin-top:50px;
}
#recuadro3{
background-origin: content-box;
border: 20px solid #eee;
padding: 20px;
background-image: url("casa.png");
background-color:#ff0;
background-repeat: no-repeat;
width:300px;
height:200px;
margin-top:50px;
}
body {
background:white;
margin:50px;
}
</style>
</head>
<body>
<div id="recuadro1">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Donec quam felis, ultricies nec, </p>
</div>
<div id="recuadro2">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Donec quam felis, ultricies nec, </p>
</div>
<div id="recuadro3">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Donec quam felis, ultricies nec, </p>
</div>
</body>
</html>
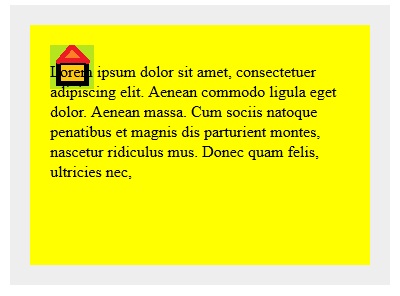
Con background-origin: border-box; el resultado es:

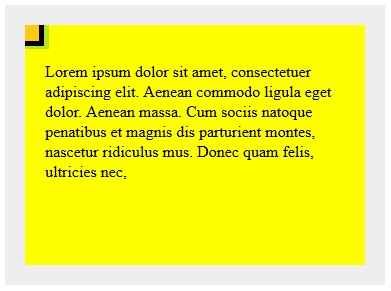
Con background-origin: padding-box; el resultado es:

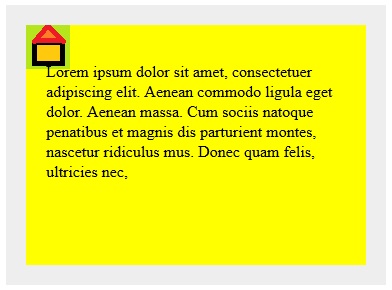
Con background-origin: content-box; el resultado es: