Importar una fuente no disponible en el navegador (@font-face)
En CSS3 se especifica una nueva sintaxis para importar fuentes no disponibles en el navegador y que se descargan de un servidor web.
El problema actual es que hay varios formatos de fuentes que son apoyados por distintos navegadores. El IE8 e inferiores solo admite el formato EOT que es propietario. El formato True Type es ampliamente soportado por navegadores modernos. Otros formatos son el OpenType, SVG y WOFF.
Esta diversidad de formatos de fuente hace necesario que indiquemos la mayor cantidad de formatos de fuentes posibles para nuestro sitio.
Para importar una fuente que será utilizada por una página web tenemos que utilizar la regla @font-face, en la misma indicamos el nombre de la fuente a importar y la dirección web de donde la debe descargar el navegador, la sintaxis es:
@font-face {
font-family: [nombre de la fuente];
src: local(""),
url("nombrearchivo.woff") format("woff"),
url("nombrearchivo.otf") format("opentype"),
url("nombrearchivo.svg#nombre de la fuente") format("svg");
}
Podemos descargar una fuente del sitio www.fontsquirrel.com
para probar la importación de fuentes (hay una sección donde podemos descargar varios formatos para la misma fuente)
Veamos un ejemplo de utilizar una fuente descargada del sitio mencionado anteriormente:
<!DOCTYPE html>
<html>
<head>
<title>Prueba</title>
<style type="text/css">
@font-face {
font-family: "Ubuntu";
src: url("Ubuntu-Title-webfont.eot") format("eot"),
url("Ubuntu-Title-webfont.woff") format("woff"),
url("Ubuntu-Title-webfont.ttf") format("truetype"),
url("Ubuntu-Title-webfont.svg#UbuntuTitle") format("svg");
}
#recuadro1{
border-radius: 20px;
background-color:#ddd;
width:200px;
padding:10px;
}
#recuadro1 p {
font-family:Ubuntu;
color:#ff0000;
font-size:20px;
}
body {
background:white;
margin:50px;
}
</style>
</head>
<body>
<div id="recuadro1">
<h3>Recuadro 1</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Donec quam felis, ultricies nec, </p>
</div>
</body>
</html>
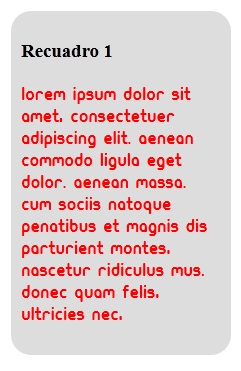
El resultado tipográfico de importar esta fuente es:

En la regla @font-face hacemos referencia a cuatro fuentes con distintos formatos y definimos su nombre en la propiedad font-family:
@font-face {
font-family: "Ubuntu";
src: url("Ubuntu-Title-webfont.eot") format("eot"),
url("Ubuntu-Title-webfont.woff") format("woff"),
url("Ubuntu-Title-webfont.ttf") format("truetype"),
url("Ubuntu-Title-webfont.svg#UbuntuTitle") format("svg");
}
Ahora podemos utilizar la fuente "Ubuntu" que acabamos de crear:
#recuadro1 p {
font-family:Ubuntu;
color:#ff0000;
font-size:20px;
}
Con lo anterior indicamos que los párrafos contenidos en #recuadro1 deben utilizar la fuente Ubuntu.