Múltiples columnas dinámicas (column-width)
Con la propiedad column-width también generamos múltiples columnas. Tiene sentido emplearla cuando nuestro diseño es flexible, es decir que si modificamos el tamaño de la ventana del navegador su contenido se relocaliza.
Con la propiedad column-width especificamos el ancho de la columna en píxeles, porcentaje etc. y luego se generan tantas columnas como entren en el contenedor.
La sintaxis es la siguiente:
Elemento {
column-width: ancho;
}
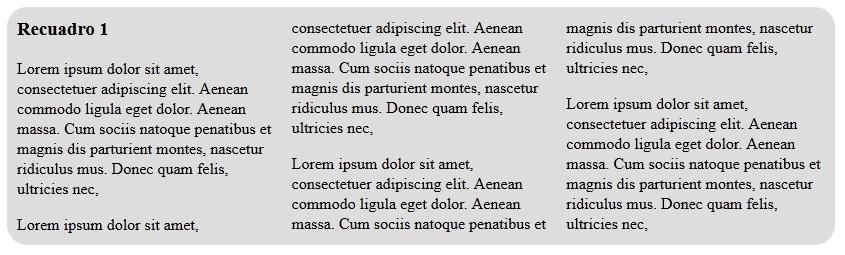
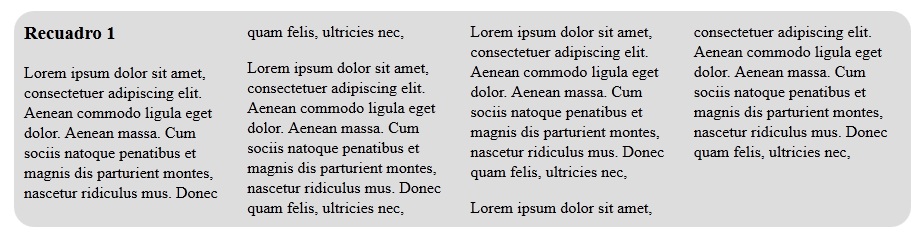
Si queremos crear un recuadro con texto y que cada columna ocupe 150 píxeles luego codificamos:
#recuadro1{
-moz-column-width:200px;
-webkit-column-width:200px;
column-width:200px;
border-radius: 20px;
background-color:#ddd;
padding:10px;
}
El resultado puede variar dependiendo las dimensiones de la ventana del navegador (siempre y cuando hayamos creado una página web fluida, es decir sin un ancho fijo):


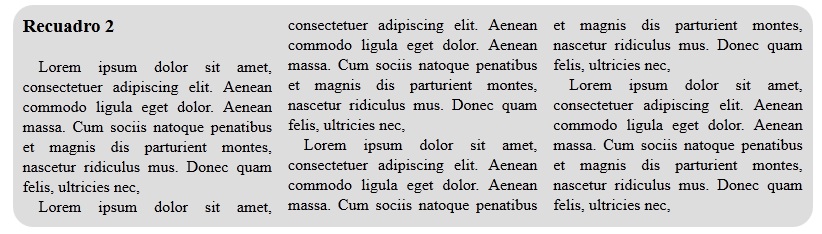
Una mejora a la disposición del texto dentro de las columnas es inicializar la propiedad text-indent y margin:
#recuadro2 p {
text-indent: 1em;
margin: 0;
text-align: justify;
}
Luego el resultado gráfico queda: