Transformaciones 2D: torcer (transform:skew)
La función skew permite torcer el elemento HTML en x e y, la sintaxis es la siguiente:
Elemento {
transform: skew(gradosx ,gradosy);
}
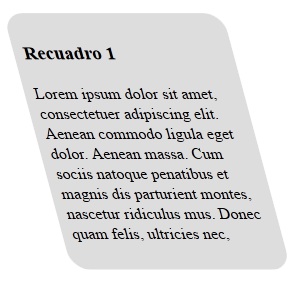
Por ejemplo si queremos torcer en x 15 grados un recuadro luego debemos codificar:
#recuadro1{
-ms-transform: skew(15deg,0deg);
-webkit-transform: skew(15deg,0deg);
-moz-transform: skew(15deg,0deg);
-o-transform: skew(15deg,0deg);
transform: skew(15deg,0deg);
border-radius: 20px;
background-color:#ddd;
width:200px;
padding:10px;
}

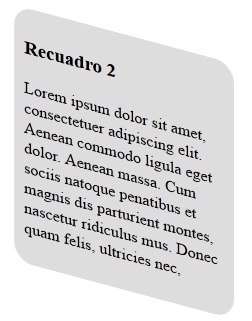
Si queremos torcer en y 15 grados un recuadro luego debemos codificar:
#recuadro2{
-ms-transform: skew(0deg,15deg);
-webkit-transform: skew(0deg,15deg);
-moz-transform: skew(0deg,15deg);
-o-transform: skew(0deg,15deg);
transform: skew(0deg,15deg);
border-radius: 20px;
background-color:#ddd;
width:200px;
padding:10px;
margin-top:50px;
}

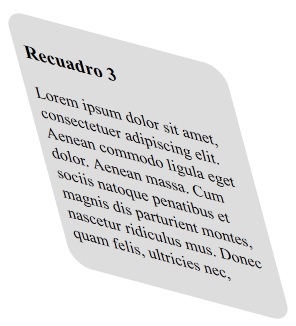
Por último si aplicamos tanto en x e y tenemos:
#recuadro3{
-ms-transform: skew(15deg,15deg);
-webkit-transform: skew(15deg,15deg);
-moz-transform: skew(15deg,15deg);
-o-transform: skew(15deg,15deg);
transform: skew(15deg,15deg);
border-radius: 20px;
background-color:#ddd;
width:200px;
padding:10px;
margin-top:70px;
}

También disponemos de las funciones skewX y skewY para los casos donde solo debemos torcer en x o y:
Elemento {
transform: skewX(grados);
}
Elemento {
transform: skewY(grados);
}
Los grados también pueden ser un valor negativo.