Otra herramienta que nos presenta la librería Bootstrap son las barras de progreso. Normalmente se las utiliza para indicar cuanto se ha avanzado en una actividad.
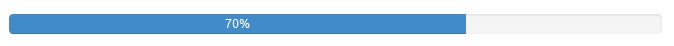
Barra de progreso por defecto
Para crear una barra de progreso debemos definir un div con la clase "progress" y un div interno al anterior con la clase "progress-bar".
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar" role="progressbar" style="width:70%">
70%
</div>
</div>
</div>
</body>
</html>
Además de los dos div con las respectivas clases es obligatorio inicializar la propiedad style indicando el porcentaje a mostrar en el avance.
Tenemos como resultado:

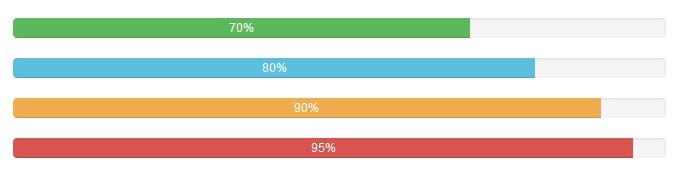
Barra de progreso con colores contextuales
Podemos utilizar las clases: "progress-bar-success", "progress-bar-info", "progress-bar-warning" y "progress-bar-danger":
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" style="width:70%">
70%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" style="width:80%">
80%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" style="width:90%">
90%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" style="width:95%">
95%
</div>
</div>
</div>
</body>
</html>
Tenemos como resultado:

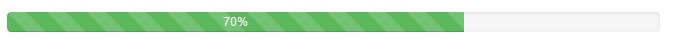
Barra de progreso a rayas
Podemos hacer que las barrar no tengan un color liso sino a rayas. Para esto añadimos al primer div la clase "progress-striped":
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<br>
<div class="container">
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" role="progressbar" style="width:70%">
70%
</div>
</div>
</div>
</body>
</html>
Tenemos como resultado:

Podemos inclusive animar la barra de progreso añadiendo la clase "active":
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<br>
<div class="container">
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" role="progressbar" style="width:70%">
70%
</div>
</div>
</div>
</body>
</html>
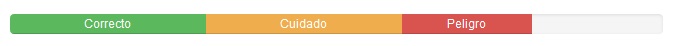
Barra de progreso compuesta
Podemos crear una barra de progreso que esté constituida por varias barras que en su conjunto forman la barra total.
Para este planteo debemos disponer una serie de div internos al div principal:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" style="width:30%">
Correcto
</div>
<div class="progress-bar progress-bar-warning" role="progressbar" style="width:30%">
Cuidado
</div>
<div class="progress-bar progress-bar-danger" role="progressbar" style="width:20%">
Peligro
</div>
</div>
</div>
</body>
</html>
Tenemos como resultado: