Otro tema perfectamente resuelto por Bootstrap es el anidamiento de columnas.
Problema
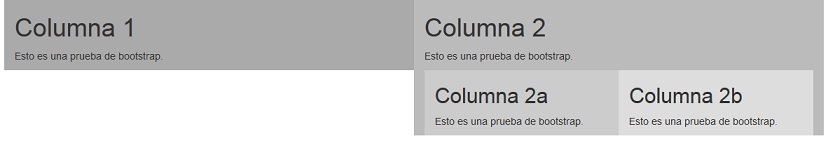
Implementar una página que muestre dos columnas y dentro de la segunda columna otras dos columnas internas.
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-6" style="background-color:#aaa">
<h1>Columna 1</h1>
<p>Esto es una prueba de bootstrap.</p>
</div>
<div class="col-lg-6" style="background-color:#bbb">
<h1>Columna 2</h1>
<p>Esto es una prueba de bootstrap.</p>
<div class="row">
<div class="col-lg-6" style="background-color:#ccc">
<h2>Columna 2a</h2>
<p>Esto es una prueba de bootstrap.</p>
</div>
<div class="col-lg-6" style="background-color:#ddd">
<h2>Columna 2b</h2>
<p>Esto es una prueba de bootstrap.</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Lo importante es analizar la segunda columna donde vemos que insertamos además de un título y un párrafo tenemos una nueva fila (row) y dos nuevos div que debemos repartir las doce columnas:
<div class="col-lg-6" style="background-color:#bbb">
<h1>Columna 2</h1>
<p>Esto es una prueba de bootstrap.</p>
<div class="row">
<div class="col-lg-6" style="background-color:#ccc">
<h2>Columna 2a</h2>
<p>Esto es una prueba de bootstrap.</p>
</div>
<div class="col-lg-6" style="background-color:#ddd">
<h2>Columna 2b</h2>
<p>Esto es una prueba de bootstrap.</p>
</div>
</div>
</div>
Podemos observar que la segunda columna contiene a su vez otras dos columnas:

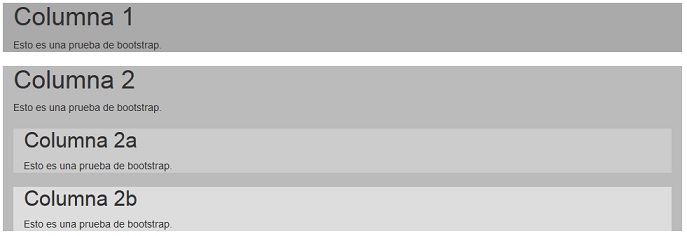
También podemos ver que si reducimos el ancho del navegador colapsan todas las columnas (externas e internas):

Podemos anidar más niveles sin problemas.