Boostrap nos provee la posibilidad de agrupar un conjunto de botones mediante la clase "btn-group". Los botones se agrupan pegados en la misma fila.
En algunas situaciones podemos agrupar un conjunto de grupos de botones y crear una barra de herramientas.
Problema
Crear una grupo de botones con los números de 1 al 4. Por otro lado crear una barra de herramientas con dos grupos de botones mostrando los números del 1 al 4 en castellano y en inglés.
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="btn-group">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<button type="button" class="btn btn-default">3</button>
</div>
<hr>
<div class="btn-toolbar" role="toolbar">
<div class="btn-group">
<button type="button" class="btn btn-default">uno</button>
<button type="button" class="btn btn-default">dos</button>
<button type="button" class="btn btn-default">tres</button>
<button type="button" class="btn btn-default">cuatro</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">one</button>
<button type="button" class="btn btn-default">two</button>
<button type="button" class="btn btn-default">three</button>
<button type="button" class="btn btn-default">four</button>
</div>
</div>
</div>
</body>
</html>
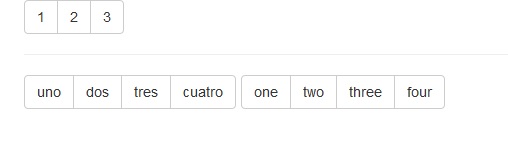
En el navegador tenemos una representación similar a:

Es decir debemos agrupar un conjunto de elementos button con un div definiendo la clase "btn-group":
<div class="btn-group">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<button type="button" class="btn btn-default">3</button>
</div>
Para crear una barra de herramientas debemos agrupar un conjunto de "btn-group" encerrando los mismos en un div definiendo la clase ""btn-toolbar":
<div class="btn-toolbar" role="toolbar">
<div class="btn-group">
<button type="button" class="btn btn-default">uno</button>
<button type="button" class="btn btn-default">dos</button>
<button type="button" class="btn btn-default">tres</button>
<button type="button" class="btn btn-default">cuatro</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">one</button>
<button type="button" class="btn btn-default">two</button>
<button type="button" class="btn btn-default">three</button>
<button type="button" class="btn btn-default">four</button>
</div>
</div>
Para definir tamaños de los botones en forma conjunta para un grupo de botones podemos utilizar alguna de las siguientes clases:
btn-group-lg btn-group-sm btn-group-xs
Que definen los tamaños grande, pequeño y extra pequeño.
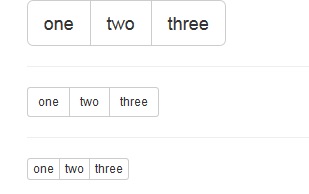
Un ejemplo asignando esto tres tipos de clases a tres grupos de botones es:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-default">one</button>
<button type="button" class="btn btn-default">two</button>
<button type="button" class="btn btn-default">three</button>
</div>
<hr>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-default">one</button>
<button type="button" class="btn btn-default">two</button>
<button type="button" class="btn btn-default">three</button>
</div>
<hr>
<div class="btn-group btn-group-xs">
<button type="button" class="btn btn-default">one</button>
<button type="button" class="btn btn-default">two</button>
<button type="button" class="btn btn-default">three</button>
</div>
</div>
</body>
</html>
Y tenemos como resultado en el navegador una página similar a: