Veamos como trabajamos con otros dos controles muy usados en los formulario web como son los controles checkbox y radio.
Podemos hacer que los controles aparezcan uno debajo del otro o uno al lado del otro.
Problema
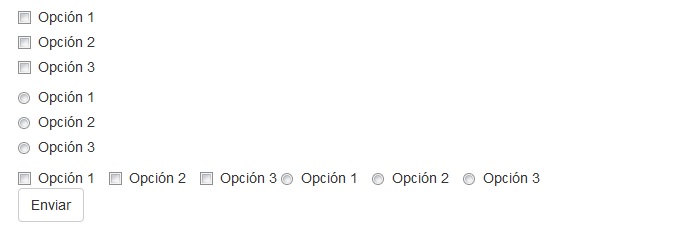
Confeccionar un formulario que muestre tres checkbox un debajo del otro, tres radio también uno debajo del otro, seguidamente tres checkbox uno al lado del otro (en la misma fila) y por último tres radio uno al lado del otro.
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<form role="form">
<div class="checkbox">
<label>
<input type="checkbox">Opción 1
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox">Opción 2
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox">Opción 3
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="radioa">Opción 1
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="radioa">Opción 2
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="radioa">Opción 3
</label>
</div>
<label class="checkbox-inline">
<input type="checkbox">Opción 1
</label>
<label class="checkbox-inline">
<input type="checkbox">Opción 2
</label>
<label class="checkbox-inline">
<input type="checkbox">Opción 3
</label>
<label class="radio-inline">
<input type="radio" name="radiob">Opción 1
</label>
<label class="radio-inline">
<input type="radio" name="radiob">Opción 2
</label>
<label class="radio-inline">
<input type="radio" name="radiob">Opción 3
</label>
<br>
<button type="submit" class="btn btn-default">Enviar</button>
</form>
</div>
</body>
</html>
Para disponer checkbox uno debajo de otro debemos encerrarlos con un div con la clase checkbox:
<div class="checkbox">
<label>
<input type="checkbox">Opción 1
</label>
</div>
De forma similar para disponer un radio por línea disponemos un div:
<div class="radio">
<label>
<input type="radio" name="radioa">Opción 1
</label>
</div>
En cambio si queremos que los checkbox y radio se ubiquen uno al lado de otro utilizamos el elemento HTML label asignándole la clase "checkbox-inline":
<label class="checkbox-inline">
<input type="checkbox">Opción 1
</label>
...
<label class="radio-inline">
<input type="radio" name="radiob">Opción 1
</label>