Bootstrap redefine los estilos para las marcas HTML h1,h2,h3 etc.
Veamos un ejemplo como se muestran los títulos cuando tenemos cargado el framework del Bootstrap:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<h1>Titulo de nivel 1</h1>
<h2>Titulo de nivel 2</h2>
<h3>Titulo de nivel 3</h3>
<h4>Titulo de nivel 4</h4>
<h5>Titulo de nivel 5</h5>
<h6>Titulo de nivel 6</h6>
</div>
</body>
</html>
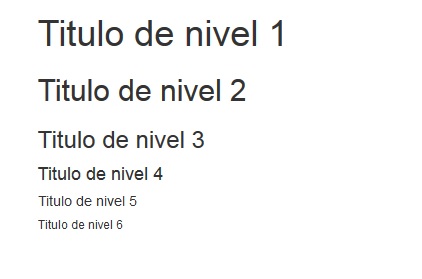
Luego podemos ver que el resultado en el navegador es distinto a los estilos que definen los navegadores por defecto:

Define una fuente de tipo Helvetica Neue, que es un tipo de letra sans serif (es decir sin adornos en las terminaciones de las letras).
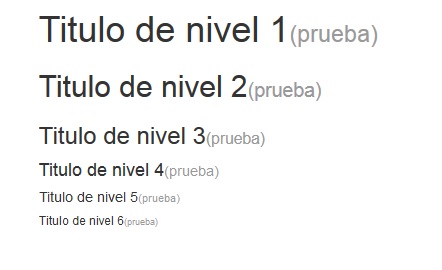
Bootstrap también define un estilo particular en los títulos cuando encerramos texto con el elemento HTML <small>, se debe emplear para indicar una parte del título menos importante:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<h1>Titulo de nivel 1<small>(prueba)</small></h1>
<h2>Titulo de nivel 2<small>(prueba)</small></h2>
<h3>Titulo de nivel 3<small>(prueba)</small></h3>
<h4>Titulo de nivel 4<small>(prueba)</small></h4>
<h5>Titulo de nivel 5<small>(prueba)</small></h5>
<h6>Titulo de nivel 6<small>(prueba)</small></h6>
</div>
</body>
</html>
El resultado es un texto de menor tamaño y más claro: