El elemento table de HTML nos permite mostrar datos en forma tabular. Cuando incluimos el framework Bootstrap se introducen una serie de reglas a los elementos relacionados a la marca table.
Una tabla básica la logramos insertando la clase "table":
<!DOCTYPE html>
<html>
<head>
<title>Prueba de Bootstrap</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<table class="table">
<thead>
<tr>
<th>Titulo 1</th>
<th>Titulo 2</th>
<th>Titulo 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Elemento 1,1</td>
<td>Elemento 1,2</td>
<td>Elemento 1,3</td>
</tr>
<tr>
<td>Elemento 2,1</td>
<td>Elemento 2,2</td>
<td>Elemento 2,3</td>
</tr>
<tr>
<td>Elemento 3,1</td>
<td>Elemento 3,2</td>
<td>Elemento 3,3</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Como podemos ver solo con agregar la clase "table":
<table class="table">
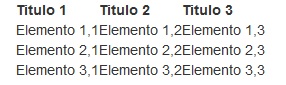
Tenemos como resultado una disposición de los elementos con el siguiente formato:

Si sacamos la clase "table" el resultado en el navegador es:

Es decir que las reglas que define Bootstrap permiten mostrar las filas separadas por una línea horizontal, los textos de la cabecera en negrita y la tabla se expande a todo su contenedor.